Background slideshow
Начиная с версии 1.96.0 в движок добавлен модуль “Background slideshow”, позволяющий для строк Элементора добавлять неограниченное количество картинок, которые образуют слайдшоу на фоне строки. Используется комбинация эффектов “Pan” (панорамирование, медленный зум) и “KenBurn” (проявление одной картинки сквозь другую).
В отличие от стандартного “Background – Slideshow” от Элементора, в нашем модуле используется easing, а также можно задавать вид анимации, ее направление и менять точку приложения эффекта для каждой картинки отдельно, что позволяет создавать более динамичные и разнообразные смены картинок.
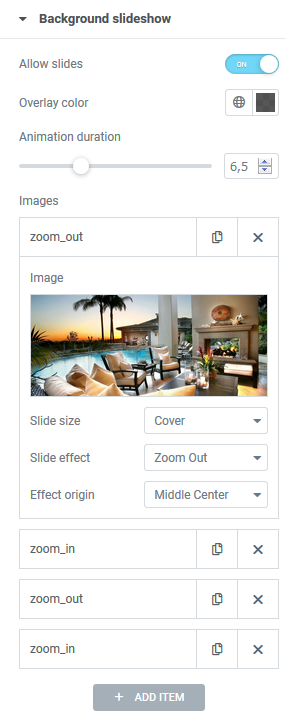
Параметр “Overlay color” добавляет цветной слой с прозрачностью, который тонирует создаваемое слайдшоу.
Параметр “Animation duration” регулирует длительность перехода между слайдами (для всех слайдов одинаковая).
В блоке “Images” можно добавлять неограниченное количество слайдов (изображений), для каждого из которых выбирается:
- “Slide size” – размер слайда:
– cover
– contain
– fill - “Slide effect” – эффект появления:
– none – статический слайд (без эффекта появления)
– fade – смена статических слайдов эффектом “Fade”
– zoom in – увеличение
– zoom out – уменьшение
– infinite in – поочередное бесконечное увеличение / уменьшение (применяется для одиночных слайдов, т.к. не происходит переход к следующему слайду)
– infinite out – поочередное бесконечное уменьшение / увеличение (применяется для одиночных слайдов, т.к. не происходит переход к следующему слайду) - “Slide origin” – точка приложения эффекта:
– top left | center | right
– middle left | center | right
– bottom left | center | right
Ниже приведен пример секции с фоновым слайдшоу.

Section with a background slideshow
Модуль "Background slideshow" позволяет для строк Элементора добавлять неограниченное количество картинок, которые образуют слайдшоу на фоне строки. Используется комбинация эффектов "Pan" (панорамирование, медленный зум) и "KenBurn" (проявление одной картинки сквозь другую). Можно управлять длительностью анимации, а также задавать вид анимации и ее направление для каждой картинки отдельно
Background mask
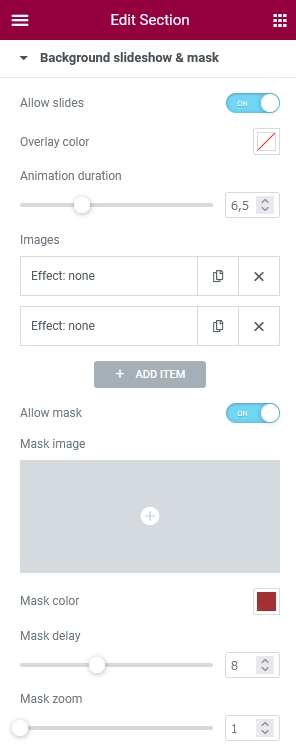
Начиная с версии 2.11.0 в модуль “Background slideshow” добавлена группа параметров “Background mask”, благодаря которым можно накладывать SVG-изображение с прозрачными областями, сквозь которые будет видно фоновое изображение секции или слайдшоу. Непрозрачную часть маски можно “тонировать” любым (в том числе полупрозрачным) цветом. Если высота секции больше высоты окна – слайдшоу принимает размер окна и при скролле фиксируется, создавая таким образом неподвижный фон. При этом маска по мере скролла увеличивается в размерах, чтобы заполнить все окно.
Маска может использоваться как для слайдшоу, так и для стандартного фона секции (заданного в “родных” настройках “Background” самого Элементора).
Предусмотрено поле для загрузки кастомной маски (файл формата SVG, в котором все элементы маски обернуты в группу с классом “trx_addons_mask_in_svg” – нужен для масштабирования маски при скролле).
Также в аддон “Background slideshow” добавлен эффект смены слайдов “Fade” и изменено стандартное поведение при не выбранном эффекте (эффект равен “none”) – смена слайдов происходит не по таймеру, а при скролле окна.
- Параметр “Allow mask” включает/отключает применение маски для данной секции. По умолчанию маска не применяется.
- В поле “Mask image” можно загрузить альтернативную маску (SVG-файл, в котором нарисован сплошной путь с “отверстиями” нужной формы, сквозь которые будет проглядывать фоновое изображение). Если нужна поддержка масштабирования макси при скролле, то все объекты в этом файле должны быть сгруппированы в группу с классом “trx_addons_mask_in_svg”
- Параметр “Mask color” задает цвет тонирования сплошной части маски (может быть с прозрачностью).
- Параметр “Mask delay” задает отставание маски при ее следовании за курсором мыши. Чем больше число – тем больше отставание. При значениях 0 и 1 маска следует за мышью без задержки.
- Параметр “Mask zoom” задает начальный масштаб маски. В виду техники реализации маски это число не может быть меньше 1, поэтому при создании кастомной маски нужно рисовать ее сразу не больше нужного размера (лучше даже немного меньше), а при необходимости увеличивать этим полем
Ниже приведены примеры секции с фоновым слайдшоу и маской и со стандартным фоном секции и маской.