Создание многослойного анимированного фона
Эффект “Parallax” – это модификация параметров объекта при прокрутке (скролле) страницы или при движении мыши.
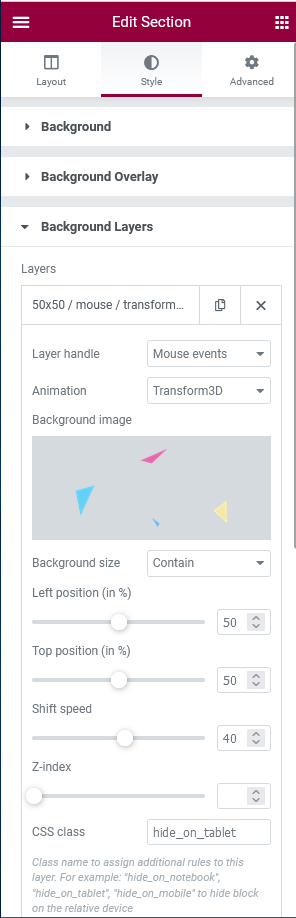
Для секций можно задавать неограниченное количество картинок, которые располагаются над фоном строки (или сами создают ее фон). Для каждой картинки (блока) задается ее начальное положение, тип смещения (при движении мыши, скролле окна или статическое положение), размер относительно строки, “глубина” (z-index) и скорость смещения.
Таким образом, наслаивая изображения и настраивая им разные параметры сдвига можно создавать иллюзию 3D пространства, как на примере внизу.
Для демонстрации эффекта просто прокрутите страницу так, чтобы следующая строка была полностью в окне и поводите мышкой над ней.
Кстати, небольшой лайфхак: наслоение картинок на фоне строки необязательно использовать для создания эффекта Parallax. Можно устанавливать этим картинкам-слоям в поле “Layer handle” значение “none” и таким образом использовать эту возможность только для создания фона строки из разных объектов (картинок).
Например, если в дизайне часто повторяется какой-то акцентный объект (рисунок) на разных фонах в строках, то, вместо того, чтобы накладывать этот объект на разные фоны в Photoshop – можно накладывать его как отдельный Parallax-слой. И тогда кастомер сможет легко менять фоновые картинки без необходимости самому накладывать на них акцентный элемент.

The illusion of
space
Анимация при скролле и/или движении мыши для объектов
В классическом Parallax при прокрутке (скролле) страницы обычно используется небольшой сдвиг фоновой картинки вверх или вниз. Мы пошли дальше: эффект “Parallax” можно применять и к отдельным объектам (любым блокам Элементора).
Начиная с версии ThemeREX Addons 2.18.0 можно независимо настраивать для объекта параметры анимации при скролле и/или при перемещении мыши. Вкладка с анимациями переименована в “Animation” вместо “Parallax & Entrance”.
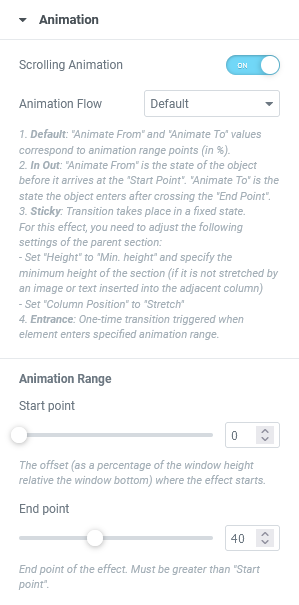
Поле “Animation Flow” задает вид анимации:
- Default – аналог старого вида Parallax. До пересечения “Start Point” объект не трансформируется и имеет состояние в соответствии с настройками из таба “Animate From”. После пересечения “Start Point” вплоть до прихода к “End Point” происходит плавная трансформация объекта к состоянию, заданному в табе “Animate To”. После полного пересечения “End Point” (низ объекта пересек эту линию) объект остается в состоянии, заданном на вкладке “Animate To”.
- Sticky – до пересечения “Start Point” объект не трансформируется и имеет состояние в соответствии с настройками из таба “Animate From”. После пересечения стартовой точки он “застывает” на месте (становится “sticky”) и начинает трансформироваться в состояние, заданное на вкладке “Animate To”. Как только заканчивается его родительская секция (низ колонки касается объекта), она “подталкивает” его и объект продолжает скроллиться дальше уже в конечном состоянии. Внимание! Для реализации этого эффекта нужно для секции задать параметр “Height” равный “Min. Height” и в следующем поле установить достаточную высоту строки. А также указать, что колонки в секции имеют высоту “Stretch”, т.е. растянуты по высоте секции (как на скрине): https://prnt.sc/bg4fmwEdKbmK
- In Out – изначально объект трансформирован в соответствии с настройками из таба “Animate From” и при входе в видимую область окна до прихода к “Start Point” начинает преобразовываться к своему исходному состоянию (т.е. становится таким, каким его установили на странице без всяких трансформаций). Далее до прихода к “End Point” остается в этом (исходном) состоянии (т.е. не трансформируется). После пересечения “End Point” и вплоть до выхода из видимой области окна объект трансформируется к состоянию, заданному в табе “Animate To”.
- Entrance – аналог старого вида Entrance. До пересечения “Start Point” объект трансформирован в соответствии с настройками из таба “Animate From”. При пересечении “Start Point” происходит ЕДИНОРАЗОВОЕ преобразование к настройкам из таба “Animate To” за время, заданное в параметре “Duration”. Параметр “Ease” позволяет указать временную функцию для трансформации.
Обратите внимание!
Первые три вида анимации трансформируют объект каждый раз, когда он при скролле попадает в видимую область окна. Трансформация происходит либо в прямом либо в обратном направлении в зависимости от направления прокрутки окна вверх или вниз.
Вид “Entrance” выполняет трансформацию только при первом входе в окно. Далее объект все время остается в состоянии, заданном на вкладке “Animate To” и больше не реагирует на скролл.
Поле “Crop object” применяет к объекту анимацию обрезки с помощью CSS-свойства clip-path. При указании этого типа анимации в настройках “Start point” и “End point” появляется дополнительное поле “Visible area”, задающее процент “видимости” объекта на данном этапе.
Диапазон анимации (область окна, где начинается и заканчивается анимация) задается следующими параметрами:
- Start Point (ранее Offset) – точка, где начинается анимация объекта. Задается как процент от высоты окна, отсчитываемый от низа окна. Например, 30% означает, что при стиле анимации “Default” объект начнет трансформироваться, когда его верх пересечет условную линию, расположенную в 30% от низа окна.
- End Point (ранее Amplitude) – процент от низа окна, где заканчивается анимация объекта.
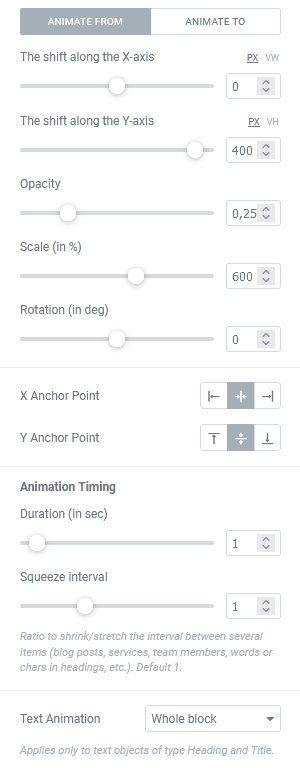
Начальное и конечное состояние объекта:
Сами параметры анимации (смещение по X и Y, прозрачность, поворот и масштаб) теперь разбиты на 2 группы:
- Animate From – задает настройки начального состояния объекта (до пересечения Start Point)
- Animate To – задает настройки конечного состояния объекта (к моменту полного пересечения End Point)
Точка привязки при трансформациях задается параметрами:
- X Anchor Point – позволяет применить трансформацию к объекту относительно его левого края, центра или правого края
- Y Anchor Point – позволяет применить трансформацию к объекту относительно его верха, центра или низа
Animation Timing (настройка времени трансформации)
- Duration -задает время в секундах, за которое будет выполнена трансформация объекта
- Squeeze interval – применяется только для объектов, состоящих из нескольких однотипных айтемов (посты внутри блоггера или сервисов, люди в шорткоде Team, слова в текстовом виджете и т.п.). Задает коэффициент “сжатия” (если меньше 1) или “растяжения” (больше 1) анимации отдельных айтемов – временной интервал перед трасформацией каждого следующего айтема умножается на этот коэффициент. Что позволяет сделать анимацию не линейной, а ускоряющейся или замедляющейся.
- Scroll lag – задает дополнительное смещение (в пикселах) относительно “Start point” для того, чтобы анимация объекта начиналась позднее других, настроенных на тот же “Start point”. Удобно применять для нескольких объектов одного уровня или в комбинации с разбивкой текста на слова или символы, чтобы каждое слово (символ) начинали свое движение с “запаздыванием” по отношению к предыдущим (после того, как страница будет проскроллена еще на заданное число пикселей)
Text Animation (применяется только к виджетам Heading и Title)
Позволяет анимировать текстовый блок целиком или по словам или по символам (которые будут играть роль отдельных объектов-айтемов, к которым применяются настройки трансформации).
Причем анимация по словам или символам может происходить “сразу” – когда надпись достигла “Start point” каждое слово (символ) анимируется по очереди с небольшой временной задержкой или (если включен параметр “Separate animation”) – каждое слово (символ) анимируется как отдельный объект с учетом “Scroll lag”
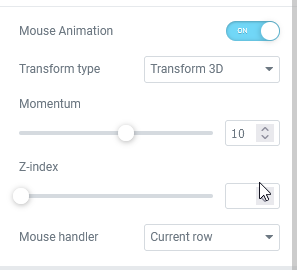
Mouse Animation
Включает для объекта режим “слежения” за перемещением мыши и плавно двигает объект при движении курсора мыши.
- Transform Type – задает вид (алгоритм) трансформации
- Momentum – коэффициент усиления реакции на движения мыши
- Z-index – степень “близости” объекта к зрителю. Чем “ближе” объект, тем сильнее на него влияет движение мыши
- Mouse handler – область, при перемещении мыши над которой объект должен реагировать и тоже перемещаться



Виды анимаций
Ниже показаны первые три вида анимаций, которые выполняются каждый раз, когда объект попадает в видимую область окна.
Для объектов заданы следующие настройки:
Range Start: 30% (для Sticky 50%)
Range End: 70%
Opacity: from 0,2 to 1
Scale: from 300% to 100%
Rotate (для Default): -360
А для In Out еще и смещение по оси X от -200 до 200, чтобы показать, что вход и выход объекта могут быть разными.
Default
In Out
Sticky
Clip-path animation on scroll
Анимация CSS-свойства clip-path при прокрутке страницы



Separate text animation on scroll
Побуквенная анимация текста с лагом (смещением в пикселах относительно Start point) для каждого символа
How you can integrate it with your code?
Entrance для объектов
В классическом Parallax объекты смещаются по мере прокрутки (скролла) страницы вверх или вниз. Наш эффект “Parallax”, применный к объектам, одним движением превращается в эффект “Entrance” (в настройках блока можно включить одноименный флажок) и тогда этот блок анимируется при входе в область просмотра автоматически (независимо от дальнейшего скролла окна). При настройке данного эффекта для блокаможно использовать те же параметры, что и для Parallax (см. описание выше).

Second block




