Краткое описание
Начиная с версии Basekit 1.0.08 в ThemeREX Addons 1.6.08 добавлен новый тип постов ‘Layouts’. Это служебный тип постов, не имеющий собственной блоговой ленты и сингл-страницы.
Лайауты – это хранилища фрагментов страниц. Т.е. если на разных страницах у вас повторяются одинаковые фрагменты – можно создать такой фрагмент в лайаутах, а затем вставлять на страницы с помощью шорткода ‘Layouts’. Соответственно, если потом его надо изменить – исправили в одном месте – везде изменилось!
Еще одно удобное применение лайаутов – создание различных кастомных хеадеров, футеров и сайдбаров. Это может делать как разработчик, так и пользователь темы. Заодно мы даем пользователю механизм легкого изменения лайаута/текста в заголовках не прибегая к редактированию html-кода.
В частности, все хеадеры и футеры страниц данного демо-сайта сделаны в построителе лайаутов! И даже сайдбар на этой странице - кастомный. Он также собран в Layouts Builder.
У каждого лайаута есть параметр “Тип”, который может принимать значения:
- Header – лайаут применяется только для вывода в хеадерах и автоматом попадает в список доступных хеадеров наравне (после) с хеадерами, жестко закоденными в теме.
- Footer – лайаут применяется только для вывода в футерах и автоматом попадает в список доступных футеров наравне (после) с футерами, жестко закоденными в теме. Работает, начиная с версии Basekit 1.0.10
- Sidebar – лайаут применяется только для вывода в качестве сайдбара. Работает, начиная с версии Basekit 1.0.64
- Blog – лайаут применяется в качестве единицы вывода блоговой ленты и/или шорткода “Blogger” . Т.е. пользователь создает внешний вид одного поста, используя при этом специально предназначенный шорткод “Blog item”, который позволяет вставлять в создаваемый блок любые части поста – картинку, заголовок, мета-данные, содержимое, кастомные поля в любом количестве и сочетании. Работает, начиная с версии Basekit 1.0.50
- Submenu – лайаут применяется в качестве выпадающего меню – в построителе меню “Appearance – Menus” у каждого пункта меню появляется новый параметр “Submenu”, позволяющий назначить один из лайаутов такого типа в качестве подменю для текущего пункта меню.
- Custom – обычный фрагмент лайаута, предназначенный для использования с шорткодом ‘Layouts’ для вставки в несколько страниц.
Как это работает
Лайаут – это пост, созданный с помощью любого поддерживаемого темой PageBuilder-а: Gutenberg, Elementor, WPBakery (бывший Visual Composer)
 Для обеспечения необходимой функциональности в шорткоды строки (секции) добавлены дополнительные параметры:
Для обеспечения необходимой функциональности в шорткоды строки (секции) добавлены дополнительные параметры:
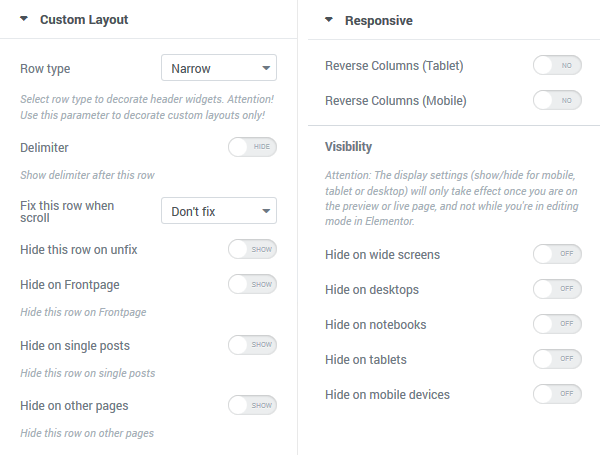
- Row type – тип строки. Может принимать следующие значения
- Inherit – обычная строка без доп.настроек
- Normal – “нормальная” строка. Применяется для заголовков. Придает вставленным в нее шорткодам (только для шорткодов, предназначенных для лайаутов – начинаются со слова Layouts) следующие особенности – стандартный шрифт, текст с иконкой в две строки. Тема может при необходимости стилизовать и другие шорткоды в контексте класса sc_layouts_row_type_normal
- Narrow – “узкая” строка. Применяется для заголовков. Придает вставленным в нее шорткодам (только для шорткодов, предназначенных для лайаутов – начинаются со слова Layouts) следующие особенности – мелкий шрифт, текст с иконкой в одну строку (даже для двухстрочного варианта). Тема может при необходимости стилизовать и другие шорткоды в контексте класса sc_layouts_row_type_narrow
- Compact – “компактная” строка. Применяется для заголовков. Придает вставленным в нее шорткодам (только для шорткодов, предназначенных для лайаутов – начинаются со слова Layouts) следующие особенности – стандартный шрифт, текст с иконкой в одну строку (даже для двухстрочного варианта). Шорткод “Корзина” в виде иконки со счетчиком. Тема может при необходимости стилизовать и другие шорткоды в контексте класса sc_layouts_row_type_compact
- Delimiter – добавляет бордюр внизу строки
- Fix this row when scroll – “фиксирует” строку при прокрутке окна к верху окна, либо к админпанели либо к предыдущей “фиксированной” строке. Т.о. можно создавать “наборной” фиксированный заголовок из нескольких строк, не обязательно идущих подряд. Таким образом, при прокрутке окна эти строки по очереди начнут “прилипать” к верху окна. Можно выбирать один из двух вариантов поведения:
– Fix on large screen – прилипание работает до разрешения 768 пикселей включительно. На более низких – отключается
– Fix always – строка всегда прилипает к верху экрана (на любых разрешениях)  Hide on unfixed – скрывает строку целиком, если экран прокручен вверх так, что она (строка) незафиксирована
Hide on unfixed – скрывает строку целиком, если экран прокручен вверх так, что она (строка) незафиксирована- Hide on XXX – скрывает строку целиком на указанных устройствах
- Hide on the Frontpage – скрывает строку на странице, назначенной в качестве Front page. Если в качестве Frontpage используется блоговая лента – строка не скрывается.
- Hide on single posts – скрывает строку целиком на сингл страницах и постах
- Hide on other pages – скрывает строку целиком на всех остальных страницах (не сингл страницах и постах)
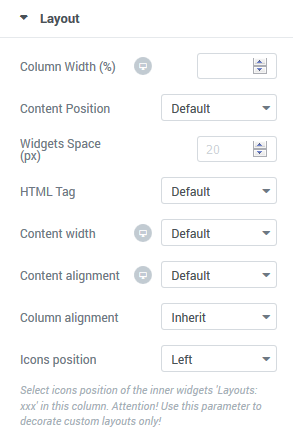
Также появились дополнительные параметры и у колонок:
- Column alignment – выравнивание элементов в колонке.
- Inherit – обычная колонка без доп.настроек
- Left – все элементы колонки “прижимаются” к левому краю друг за другом. Тема может при необходимости стилизовать и другие шорткоды в контексте класса sc_layouts_column_align_left
- Center – все элементы колонки центруются. Тема может при необходимости стилизовать и другие шорткоды в контексте класса sc_layouts_column_align_center
- Right – все элементы колонки “прижимаются” к правому краю друг за другом. Тема может при необходимости стилизовать и другие шорткоды в контексте класса sc_layouts_column_align_right
- Icons position – позволяет указать расположение иконки внутри шорткода: слева (по умолчанию) или справа
Шорткоды для использования в лайаутах
В принципе вы можете использовать при построении лайаутов любые шорткоды без ограничений. Однако для обеспечения функциональности хеадеров и футеров добавлены несколько новых шорткодов. Все они имеют приставку ‘Layouts: Имя шорткода’
Layouts: Logo
Вставляет логотип (любая, указанная в шорткоде картинка). Если логотип не указан – вызывается фильтр trx_addons_filter_theme_logo, который может перехватить тема и вернуть путь к картинке. Также, начиная с версии 1.0.09, тема может вернуть массив из двух элементов с ключами ‘logo’ и ‘logo_retina’. Если картинка все же не указана и тема ничего не вернула – выводит название и описание сайта в виде текста
Layouts: Iconed text
Вставляет иконку и до двух строк текста. Можно указать URL для перехода по клику на объекте
Layouts: Cart
Если активен плагин WooCommerce – выводит корзину с количеством элементов и суммой (в строках типа Narrow и Normal) или только значок корзины со счетчиком (с троках типа Compact)
Layouts: Currency
Если активны плагины WooCommerce и WooCommerce Currency Selector – выводит кнопку с выпадашкой для смены текущей валюты, в которой выводятся цены товаров в магазине
Layouts: Login
Выводит ссылку Login с иконкой (если пользователь не зарегистрирован), иначе ссылку Logout с иконкой. При клике на Login окрывается окно с вкладками Login и Register
Layouts: Menu
Внимание! При создании меню в Appearance – Menus вы можете выбрать иконку для любого пункта меню, а также указать в поле “Classes” количество колонок, на которое разбивается дочернее меню с помощью классов “columns-2” … “columns-5”. На данном демо-сайте меню Features – Custom Post Types разбито на 4 колонки, а Features – Shortcodes – на три колонки. Этот функционал поддерживается плагином “ThemeREX Addons” и не требует установки дополнительных плагинов типа “UberMenu” или “MegaMenu”.
Теперь о самом шорткоде: выводит любое выбранное меню из списка ранее созданных в Appearance – Menus.
- Меню можно указать либо в поле Location – выводится меню, назначенное в соответствующее место, либо просто по названию, независимо от того, назначено оно куда-либо или нет.
- Параметр Layout позволяет выбрать стиль вывода меню:
- Default – нормальное меню со ссылками
- Burger – только кнопка, открывающая Mobile menu
- Для обычных меню можно выбрать тип ховера и анимации “выпадашек”.
- На вкладке “Mobile menu” указывается поведение данного меню на респонсиве:
- Mobile button – добавлять ли кнопку вместо этого меню при переходе в мобильную версию
- Add to the mobile menu – добавлять ли пункты этого меню в мобильное меню. Т.о. можно расположить в хеадере несколько меню и собрать мобильное меню из их пунктов
- Hide on mobile – скрывать ли это меню на мобильном
Layouts: Meta
Выводит метаданные текущего поста (страницы): список категорий, автор, дата публикации, счетчики лайков, комментов и просмотров, ссылки шаринга. В настройках шорткода можно выбирать, какие компоненты должны отображаться
Layouts: Search
Добавляет кнопку или поле поиска (в зависимости от настроек параметра Style). Поддерживаются три вида:
- Normal – обычное поле
- Expand – кнопка, при нажатии на которую поле “разворачивается”
- Fullscreen – кнопка, при нажатии на которую открывается полноэкранная версия
Также можно указать, будет ли поиск работать по мере набора (AJAX) или только по нажатию на кнопку поиска или Enter
И нужно ли скрывать поле на мобильном разрешении
Layouts: Title
Выводит строку заголовка для текущего режима и/или строку breadcrumbs. Если заголовок и мета-данные поста были выведен с помощью лайаута – в контенте поста они уже не отображаются.
Layouts: Featured
Выводит изображение, назначенное текущему посту или странице (если мы находимся на сингл-странице). В остальных режимах – не отображается, если не задан внутренний контент. Иначе – выводится этот контент.
Используется, если нужно отобразить featured image в заголовке страницы, а не в теле поста. Если изображение было выведено – в теле поста оно уже не выводится.
Является контейнером, т.е. в него можно вставить любые другие шорткоды (например, шорткод “Layouts: Title” – тогда на фоне картинки будет отображаться еще и заголовок и breadcrumbs)
Layouts: Language
Если установлен и активирован плагин WPML – выводит кнопку с выпадашкой со списком доступных языков для текущей страницы. В настройках шорткода можно выбрать варианты отображения (отдельно для кнопки и отдельно для списка) – только флажок, только название языка или и флажок и название языка.
Layouts: Widgets
Отображает выбранную панель виджетов (сайдбар). Можно указать количество колонок, на которые будут распределены виджеты или 0 – количество колонок будет равно количеству виджетов в выбранном сайдбаре.
Layouts: Blog item
Начиная с версии BaseKit 1.0.50, у пользователей появилась возможность самостоятельно создавать кастомные стили вывода элементов блоговой ленты и шорткода “Blogger” с помощью нашего Layouts Builder.
По сути, пользователь создает единицу вывода ленты – внешний вид одного поста. Для каждого такого блока можно указать, будет ли он обрабатываться каким-либо скриптом (пока поддерживается только “Masonry”).
Каждый блок может включать в себя картинку (подставляется Featured image текущего поста), заголовок, мета-данные (автор, дата публикации, список категорий, счетчики, шаринг) в любом сочетании и количестве, краткое содержимое (excerpt) или полный текст поста. Также можно выводить содержимое кастомных полей по их названию (например, цена у продуктов, курсов или сервисов и т.п.). Для этого используется специально предназначенный шорткод “Blog item”, который позволяет вставлять в создаваемый блок любые части поста (картинку, заголовок, мета-данные, содержимое, кастомные поля) в любом количестве и сочетании.
Картинка поста может служить фоном для остальных элементов, которые могут позиционироваться поверх нее в одно из 9 положений.
Ниже приведены примеры таких кастомных видов вывода шорткода “Blogger”. А в меню “Blog – Custom Blog Styles” они же продемонстрированы при выводе блоговой ленты.
Нужно понимать, что это всего лишь несколько примеров. Реальное количество подобных выводов ограничено лишь фантазией пользователя!
Хеадеры и футеры, закоденные прямо в теме
По умолчанию в теме есть один дефолтный хеадер (содержит только лого, меню и поиск) и один футер (содержит панель виджетов и строку Copyright). Они применяются в случае, если плагин ThemeREX Addons не установлен или не активирован – например, при проверке темы ревьювером. В этом случае необходимые стили “подгребаются” из файлов /plugins/trx_addons/layouts/*.css в папке с темой, которые является копией аналогичных файлов из папки плагина /components/cpt/layouts/export
Обратите внимание! Эти файлы /plugins/trx_addons/layouts/*.css подключаются ТОЛЬКО ЕСЛИ НЕ АКТИВЕН ПЛАГИН ThemeREX Addons! В противном случае используются стили из плагина!
Если теме нужно “перебить” какие-либо стили – она делает это стандартным путем в своих файлах стилей. Файлы /plugins/trx_addons/layouts/*.css трогать не нужно.
В принципе, вы можете добавить в тему любое количество “встроенных” хеадеров и футеров, но лучше сделать их в построителе лайаутов! Т.к. в этом случае кастомер сможет не влезая в код темы изменять лайаут, менять надписи, убирать/добавлять свои элементы и т.д.
При построении “встроенных” в тему хеадеров и футеров предпочтительно пользоваться системой классов, применяемых построителем лайаутов – в этом случае не нужно будет отдельно стилизовать эти хеадеры и футеры – все стили подхватятся из лайаутов.
Вставка ранее созданного лайаута в страницу
А теперь продемонстрируем использование ранее созданного лайаута, как части страницы. Ниже вставлены примеры использования шорткода “Action”, оформленные в виде отдельного лайаута.
Style 'Event'
event + height
Event Example
Ранее созданные лайауты, а также сохраненные темплейты Элементора можно вставлять в табы
В стандартные табы Элементора добавлены иконки, а также возможность использовать в качестве контента не только обычный текст (как на этой вкладке), но и любые ранее сохраненные темплейты Элементора, а также наши кастомные лайауты, созданные в Layouts Builder.
Вторая вкладка содержит темплейт футера, а третья – кастомный лайаут с вставленной в него картой Google.





