Краткое описание
Группа параметров, добавленная во все модули Элементора – как в “родные” (строки, колонки, модули), так и в наши шорткоды и виджеты. Делает из любого модуля “раскрывающийся” блок – можно указать высоту “свернутого” состояния, наличие градиентного затенения и его размер и высоту, а также параметры кнопки, которая разворачивает / сворачивает блок.
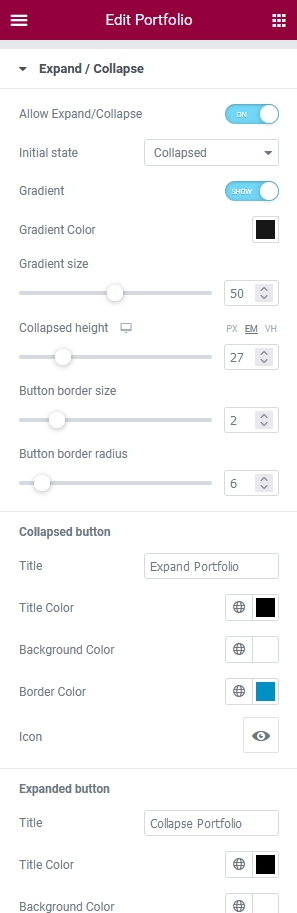
Доступные параметры:
- Initial state – начальное состояние (свернуто / развернуто)
- Gradient, Color, Size – наличие “растворяющего” градиента в нижней части блока и его размер и цвет
- Collapsed Height – высота блока в свернутом состоянии (респонсивная величина)
- Button Border Size, Radius – толщина и радиус скругления бордюра кнопки, которая разворачивает/сворачивает блок
- Collapsed Button – характеристики кнопки для свернутого состояния
- Expanded Button – характеристики кнопки для развернутого состояния
Ниже показаны примеры использования этих параметров:

Our Portfolio
Parameters "Expand / Collapse" allows to save space and helps you organize your layout easier.
Minimal Style
Use a simple Text editor
Save More Space
Additional parameters for Elementor Page Builder will guide you to show more content in less area. This section contains a lot of customization options as it includes:
- Initial state: Expand or Collapse
- Switcher to Show/Hide fading gradient and its size and color
- Button “Expand / Collapse” settings
- Collapsed height
Settings from “Expand / Collapse” allows you to place a large content to the small place at the height.
If this content is not critical and can be hidden initially, you can save a lot of vertical space and place more elements on the page or make its layout more harmonious.