Растягивание фона и смещение объектов
На этой странице демонстрируется “растягивание фона” и смещение объектов относительно своего исходного положения.
Эти параметры позволяют создавать блоки, зрительно выступающие за границы контента, а также накладывающиеся друг на друга колонки в одной строке, суммарная ширина которых больше ширины контента.
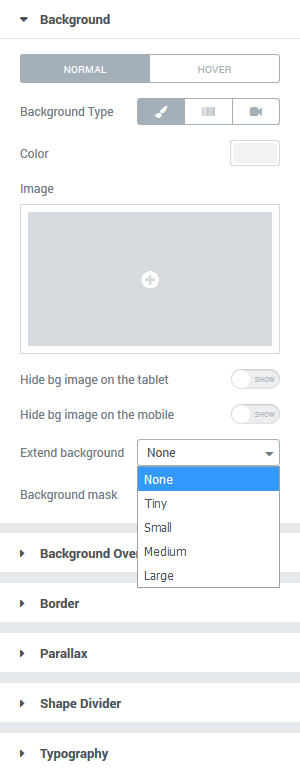
Параметр “Extend background” позволяет растянуть фон элемента за его пределы на фиксированную величину (tiny, small, medium, large). Численные значения этих величин задаются в таблицах стилей, что позволяет разработчику легко контролировать расположение элементов.
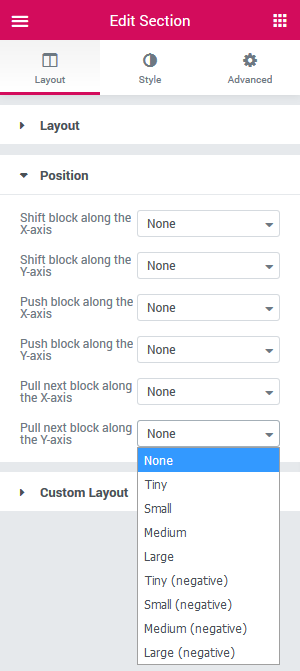
Группа параметров “Position” смещает объект относительно его исходного положения по оси X и/или Y. Величина смещения задается такими же параметрами, как и “Extend background”, что позволяет согласовывать сдвиги и выступы фона.
- “Shift block” – работает за счет “position: relative” и изменений координат. Не влияет на соседние блоки, сдвигая данный блок независимо от них. Позволяет организовать перекрестные наезды блоков друг на друга.
- “Push block” – работает за счет отрицательного “margin-left” и “margin-top”. Т.е. не только смещает текущий блок, но и “подтягивает” за ним следующие блоки.
- “Pull block” – работает за счет отрицательного “margin-right” и “margin-bottom”. Т.е. не смещает текущий блок, а “подтягивает” к нему следующие блоки.


Cras vitae laoreet leo. Maecenas vestibulum, lorem eget lacinia tincidunt, velit elit faucibus velit, in aliquet dolor quam vitae lorem.

Barber Shop
Quisque convallis mi non placerat auctor. Maecenas ullamcorper ligula vitae justo suscipit, quis imperdiet eros dignissim.

Handmade
Aliquam eget nunc mi. Ut semper massa sed dolor congue vestibulum.

Charlotta Young
Перекрывающиеся блоки
Предыдущая строка с Testimonials сдвинута вверх на "Medium"
Для следующих двух колонок применено “растягивание” фона в комбинации со сдвигом
для демонстрации перекрытия блоков с одновременным выходом за пределы контентной области сайта

