Краткое описание
Тема может включать любое количество готовых лайаутов хеадеров, созданных программистом не в Layouts Builder, а в виде готовых .php файлов. Для пользователя темы такие хеадеры менее удобны, т.к. чтобы изменить их лайаут или просто надписи в них ему нужно разбираться в коде, где всегда есть вероятность внести ошибку и испортить внешний вид сайта.
Этого недостатка лишены кастомные хеадеры, собиранные в Layouts Builder с помощью любого поддерживаемого темой PageBuilder-а. Такие лайауты пользователь может самостоятельно редактировать, менять расположение элементов, добавлять и удалять элементы и целые строки – и все это в привычном для него интерфейсе визуального редактора!
Дополнительное описание построителя лайаутов, применяемых шорткодов и их параметров можно найти на странице Features – Custom Post Types – Layouts – Description
Строки
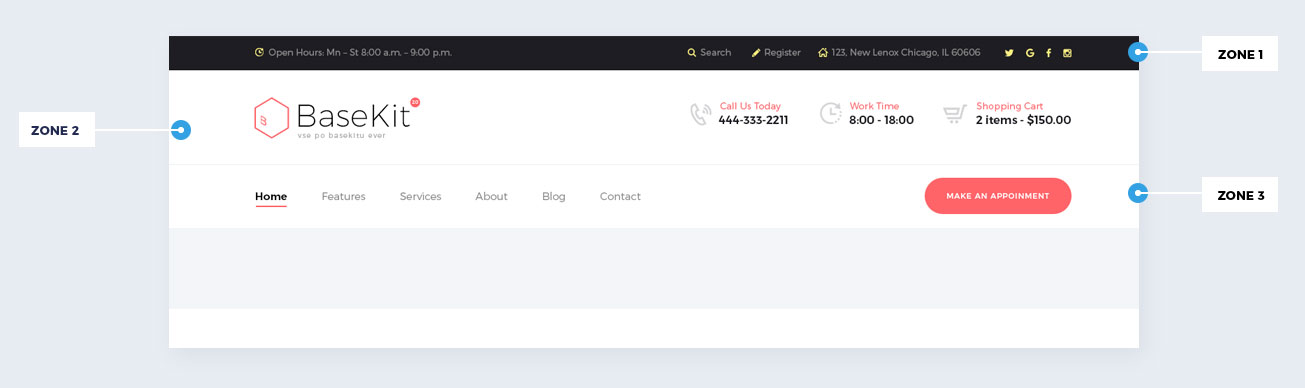
Внимание! Цвет фона и шрифта элементов строк зависит от указанной для строки цветовой схемы и жестко не регламентируется. Каждая строка может иметь один из трех видов:

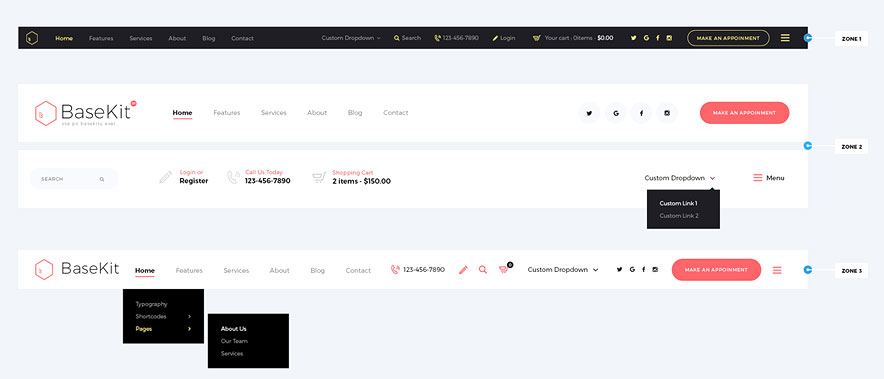
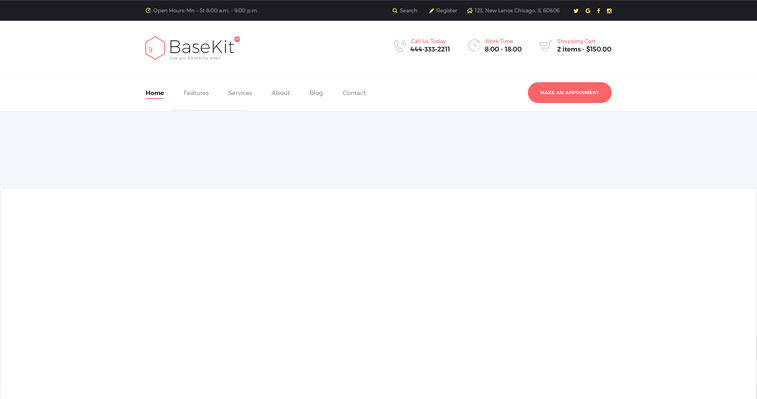
- Narrow – “узкая”. На рисунке отмечена как “Zone 1”. Все элементы имеют минимальный размер, иконки с текстом в одну строку строки, отступы сверху и снизу маленькие.
- Normal – “обычная”. На рисунке отмечена как “Zone 2”. Все элементы имеют максимально допустимый размер, иконки с текстом в две строки, отступы сверху и снизу большие.
- Compact – “компактная”. На рисунке отмечена как “Zone 3”. Похожа на Normal, но все элементы в одну строку, иконки обычно без текста, отступы сверху и снизу средние. Может применяться в качестве полноэкранной строки (во всю ширину экрана) для создания “однострочных” заголовков.
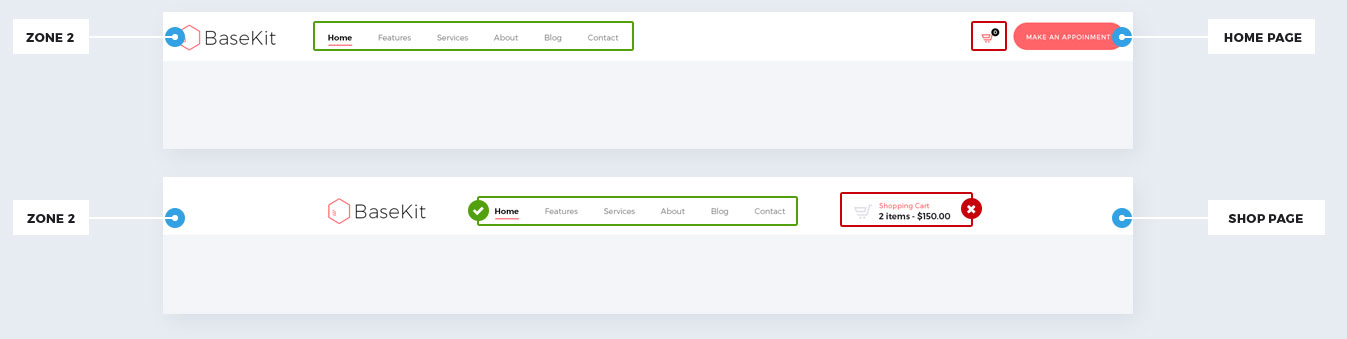
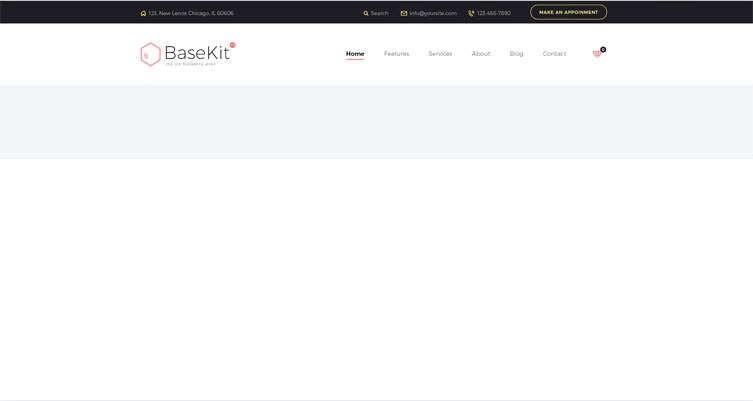
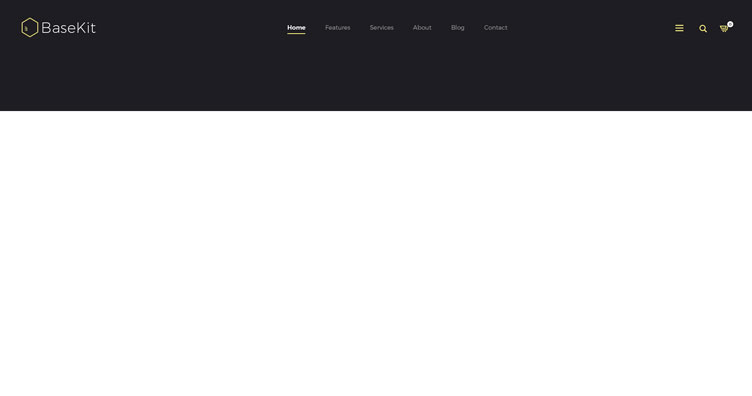
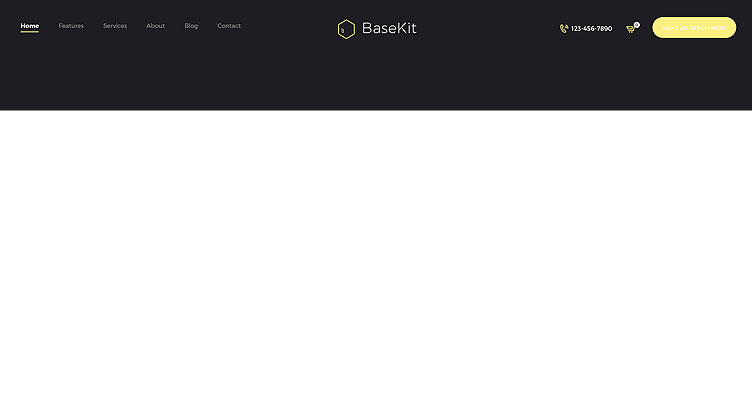
Внимание! При отрисовке нескольких хеадеров ОБЯЗАТЕЛЬНО соблюдать одинаковые стили оформления элементов внутри одинаковых зон (Narrow, Compact и Normal). Взаимное расположение (порядок) зон (строк), их количество и набор элементов не регламентируется! Т.е. любой хеадер может содержать любое количество строк (зон) с любым набором элементов и порядком их следования. Но важно, чтобы правила оформления элементов внутри одной зоны не отличались в разных хеадерах (кроме цветовой схемы - ее можно назначать индивидуально для каждой строки в каждом хеадере отдельно)
Например, на рисунке вверху показаны два хеадера для разных страниц (хомяк и магазин). На обоих применена одна и та же зона Normal. Меню отрисовано корректно, а вот виджет корзины – нет. Он не может выглядеть по-разному в одной и той же зоне! В разных зонах – можно. Т.е., например, если бы на Home была применена зона типа “Compact”, а на хеадере для магазина – “Normal”, тогда все ОК.
Колонки
Каждая строка делится на колонки. Внутри каждой колонки можно выравнивать (прижимать) элементы влево, вправо или по-центру, а также указывать расположение иконки относительно текста элемента – слева или справа. Это делается с помощью дополнительных параметров, которые Layouts Builder добавляет к стандартным параметрам колонок в PageBuilder
Оформление всех виджетов во всех областях
Техдизайнер должен отрисовать техническую страницу с наборами ВСЕХ нижеперечисленных виджетов во ВСЕХ видах зон (строк). Т.е. прорисовать, как выглядят все виджеты в строках типа Narrow, Normal и Compact:
- Layouts: Cart
- Layouts: Iconed Text
- Layouts: Login
- Layouts: Logo
- Layouts: Menu (обычное и burger-menu)
- Layouts: Search (свернутый в кнопку и развернутый в виде обычного поля)
- Layouts: Title
- Button
- Socials

Simple Headers Examples

Standard Header /3 rows/

Short Header /2 rows/

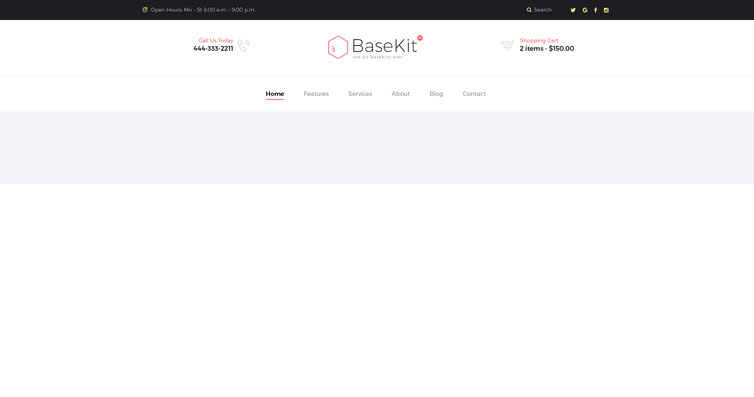
Centered menu

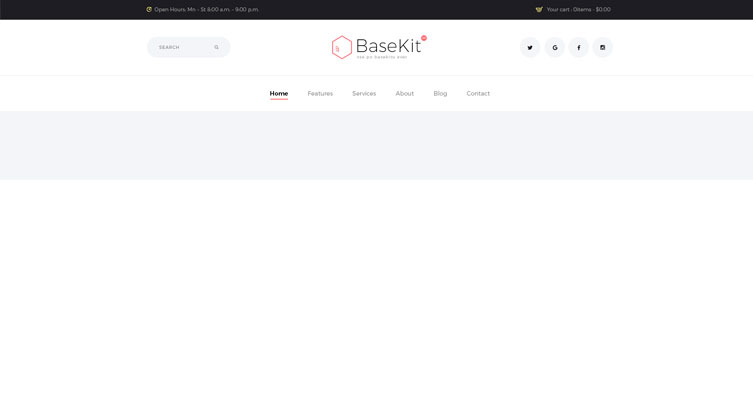
Centered menu alternative

Fullwidth Header

Fullwidth header simple

Burger (closed) menu

Compound menu

Transparent fullwidth

Transparent centered

Transparent split menu

Transparent simple menu
Fullscreen Headers Examples
Side menu iconed

Side menu dotted

Side menu opened (on click, not forever!)