Image hovers with OpenGL effects
Начиная с версии 1.85.0 в движок добавлена возможность создания кастомных hover-эффектов с использованием языка программирования видеокарт Open GL (точнее его подмножества WebGL) на базе библиотеки curtains.js. Функционал реализован в виде аддона, который устанавливается по требованию темы.
Основной принцип работы – на какой-либо из родителей тега img навешивается класс “trx_addons_image_effects_on_XXX”, где XXX – название эффекта (см. ниже). Если для эффекта требуются дополнительные параметры – они передаются здесь же в виде data-параметров.
При обнаружении на странице такого класса, сама картинка скрывается, а после тега с картинкой добавляется canvas, на котором и происходит рисование эффекта.
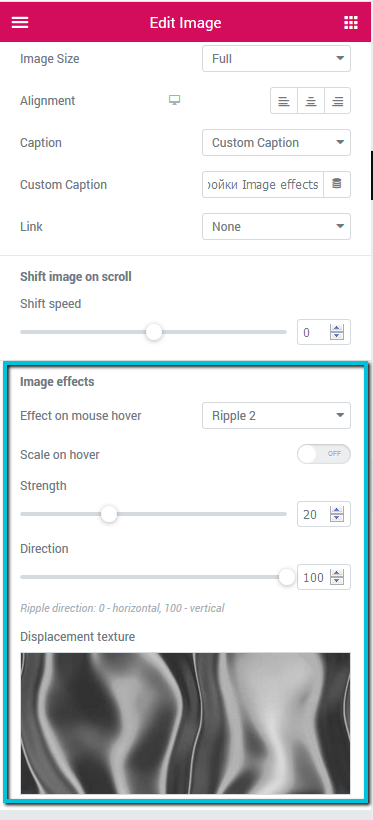
На данный момент параметры настройки эффекта добавлены в Элементор-виджет “Image” – настройки показаны справа на картинке.
Но тема может внедрять эффект в любые лайауты, добавляя в обертку картинки класс “trx_addons_image_effects_on_XXX” и настраивая эффект с помощью data-параметров.
Тема может по аналогии создавать собственные эффекты, добавляя название в список эффектов с помощью фильтра “trx_addons_filter_image_effects” и дополнительные параметры с помощью фильтра “trx_addons_filter_image_effect_data”. Саму реализацию эффекта нужно оформить в js в виде функции с названием “trx_addons_image_effects_callback_XXX”, где XXX – имя эффекта.
В версии 2.15.1 добавлены новые эффекты “Blot”, “Fish eye” и “Scroller”, а также 17 встроенных видов смены изображений для эффекта “Swap”
Ниже показаны примеры встроенных эффектов:


Waves
При ховере изображение “плывет” волнами.
Дополнительные параметры:
- data-image-effect=”on_waves” – название эффекта
- data-image-effect-scale=”0|1″ – нужно ли слегка увеличить картинку при ховере
- data-image-effect-strength=”5 – 50″ – сила эффекта
Waves 2
Похож на предыдущий, слегка изменен алгоритм и форма волн.
Дополнительные параметры те же.


Ripple
По изображению идет “рябь”, которая в отличие от волн не меняет геометрию картинки, т.е. ее края не движутся.
Дополнительные параметры:
- data-image-effect=”on_ripple” – название эффекта
- data-image-effect-scale=”0|1″ – нужно ли слегка увеличить картинку при ховере
- data-image-effect-strength=”5 – 50″ – сила эффекта
- data-image-effect-waves-direction=”0.0 – 1.0″ – число, задающее направление ряби – дробь от 0.0 (горизонтально) до 1.0 (вертикально)
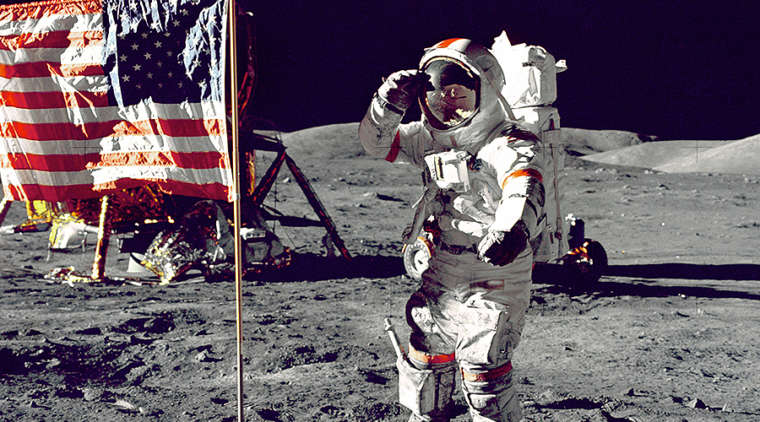
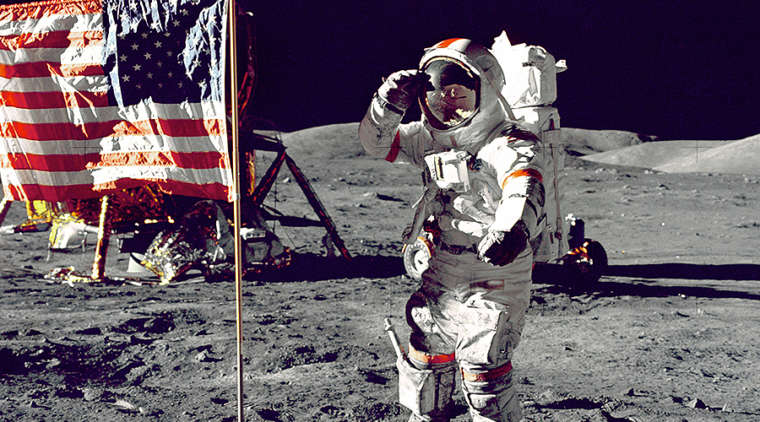
Ripple 2
Другая разновидность “ряби”, вид которой определяется дополнительной картинкой – маской искажения.
Дополнительные параметры те же, что и у “ripple”, плюс:
- data-image-effect-displacement=”url-картинки” – URL картинки, которая используется в качестве построителя эффекта – чем ярче пиксели на ней, тем больше высота ряби. Т.е. меняя эту картинку получаем другой эффект! Начиная с версии 2.15.1 доступно 17 встроенных эффектов построителя ряби.


Swap
Замена одной картинки на другую с использованием картинки-маски (аналогично ripple2).
Дополнительные параметры:
- data-image-effect=”on_swap” – название эффекта
- data-image-effect-scale=”0|1″ – нужно ли слегка увеличить картинку при ховере
- data-image-effect-strength=”5 – 50″ – сила эффекта
- data-image-effect-swap-image=”url-картинки” – URL картинки для замены
- data-image-effect-displacement=”url-картинки” – URL картинки, которая используется в качестве построителя эффекта. Т.е. меняя эту картинку получаем другой эффект смены изображений! Начиная с версии 2.15.1 доступно 17 встроенных эффектов смены изображений.
Tint
Изображение изначально тонируется указанным цветом, а при наведении “проявляются” оригинальные цвета.
Дополнительные параметры:
- data-image-effect=”on_tint” – название эффекта
- data-image-effect-scale=”0|1″ – нужно ли слегка увеличить картинку при ховере
- data-image-effect-strength=”5 – 50″ – сила эффекта
- data-image-effect-tint-color=”#rrggbb” – цвет тонирования картинки


Smudge
При движении мыши над картинкой она “тянется”, как будто пальцем.
Дополнительные параметры:
- data-image-effect=”smudge” – название эффекта
- data-image-effect-scale=”0|1″ – нужно ли слегка увеличить картинку при ховере
- data-image-effect-strength=”5 – 50″ – сила эффекта
Fish eye
При движении мыши над картинкой образуется “рыбий глаз”, сквозь который проглядывает другая картинка. Его текстура может меняться.
Дополнительные параметры:
- data-image-effect=”on_fish” – название эффекта
- data-image-effect-scale=”0|1″ – нужно ли слегка увеличить картинку при ховере
- data-image-effect-displacement=”url-картинки” – URL картинки, которая используется в качестве текстуры “лупы”. Т.е. меняя эту картинку получаем другой эффект! Доступно 17 встроенных текстур и возможность загрузить любую пользовательскую текстуру.


Blot
При движении мыши над картинкой образуется анимированная “клякса”, сквозь которую проглядывает другая картинка. Можно задавать цвет тонирования “кляксы”. При этом первое изображение начинает деформироваться по аналогии с эффектом “Ripple” – по нему бегут волны.
Дополнительные параметры:
- data-image-effect=”on_blot” – название эффекта
- data-image-effect-scale=”0|1″ – нужно ли слегка увеличить картинку при ховере
- data-image-effect-strength=”5 – 50″ – сила эффекта
- data-image-effect-waves-direction=”0.0 – 1.0″ – число, задающее направление ряби – дробь от 0.0 (горизонтально) до 1.0 (вертикально)
- data-image-effect-tint-color=”#rrggbb” – цвет тонирования картинки в “кляксе”
Scroller
При прокрутке страницы картинка начинает “выгибаться” в сторону скролла или “извиваться” вертикально (определяется параметром “Waves Direction”).
Дополнительные параметры:
- data-image-effect=”on_scroller” – название эффекта
- data-image-effect-scale=”0|1″ – нужно ли слегка увеличить картинку при ховере
- data-image-effect-strength=”5 – 50″ – сила эффекта
- data-image-waves-direction=”0|1″ – направление волн (0 – горизонтально, 1 – вертикально)