Краткое описание
Основное назначение шорткода “Anchor” – расставлять “метки” на странице, к которым может плавно прокручиваться страница с помощью колеса мыши или при щелчке на соответствующей ссылке / пункте меню.

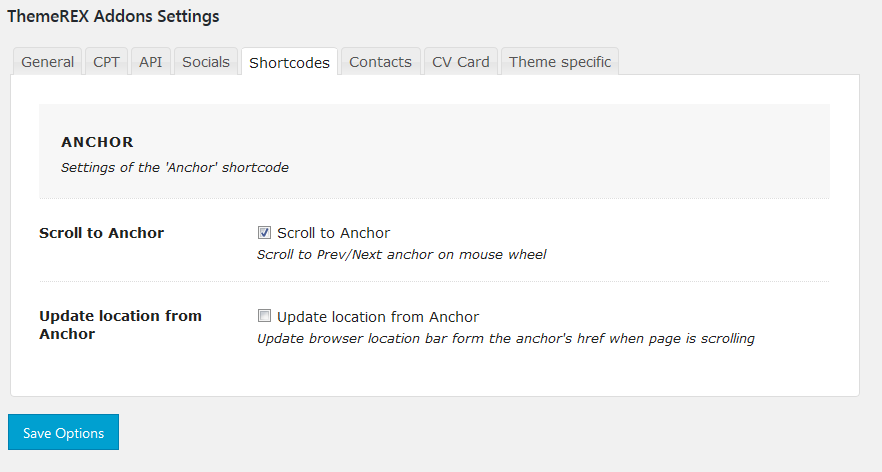
Внимание! Будет ли страница прокручиваться к следующему/предыдущему якорю с помощью колеса мыши настраивается в Appearance – ThemeREX Addons – Shortcodes – Anchor. Также в этой секции можно указать, будет ли подставляться в адресную строку URL текущей ссылки. На некоторых браузерах (в частности на Safari) это может вызывать “подергивание” экрана при прокрутке, поэтому пользоваться этой опцией пользователь может на свой страх и риск.
Использование якорей в меню
Если вы укажете в качестве URL пункта меню локальную ссылку типа “#row_id”, где “row_id” – это аттрибут ID, заданный какому-либо элементу страницы (чаще всего – строке), то при щелчке по данному пункту меню страница плавно прокрутится к указанному элементу. Такой способ навигации часто применяется при создании сайтов-одностраничников, в котором все ссылки ведут к разным частям одной и той же страницы.
С помощью шорткода “Anchor” можно создавать “локальное” меню.
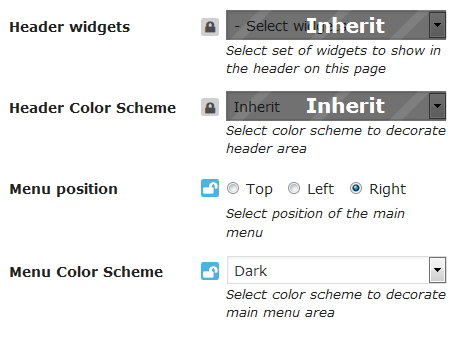
 Внимание! Такое меню отображается только если для данной страницы (или всего сайта) включен режим бокового меню – “Left” или “Right”. В этом случае все якоря, расставленные на странице, автоматически добавляются в боковое меню в виде меток или иконок (выбирается в настройках Appearance – Customizer – Header или в настройках Theme Options конкретной страницы) .
Внимание! Такое меню отображается только если для данной страницы (или всего сайта) включен режим бокового меню – “Left” или “Right”. В этом случае все якоря, расставленные на странице, автоматически добавляются в боковое меню в виде меток или иконок (выбирается в настройках Appearance – Customizer – Header или в настройках Theme Options конкретной страницы) .
В данном случае на текущей странице создано три секции, в начало каждой из которых добавлен якорь, а в настройках Theme Options данной страницы в секции “Header” в поле “Menu position” выбран тип меню “Right”.
Кстати, на всякий случай, – эффект параллакс сделан средствами самого VC: в свойствах каждой строки включен флажок “Full height row”, в поле “Parallax” выбрано “Simple” и задана картинка. Чтобы текст читался на фоне картинки для каждой строки задана цветовая схема “Dark”. Затемнение сделано в стилях строки (к строкам добавляется :before-элемент, если у строки задан эффект параллакс)
Настройка параметров шорткода
При добавлении шорткода “Anchor” на страницу вы ОБЯЗАТЕЛЬНО должны указать Anchor ID. Это должна быть уникальная строка – т.е. на странице не может быть двух якорей с одинаковыми ID. Если вы не заполните это поле – программа сама назначит ID, однако вы не сможете в дальнейшем на него ссылаться. Это допустимо только в случае использования якорей для генерации бокового меню.
Поле “Description” – краткое однострочное описание, которое “выплывает” при наведении мыши на иконку в боковом меню.
Ну и напоследок вы можете выбрать иконку, которая будет ассоциирована с данным якорем и будет представлять его в боковом меню (если в Appearance – Customize или в настройках Theme Options текущей страницы выбрано соответствующее положение меню).

