Краткая информация
Шорткод “Blogger” предназначен для вывода последних опубликованных постов, оформляя их различными стилями. Blogger умеет выводить посты любого типа и из любой таксономии (задаются в параметрах шорткода).
Внимание! Начиная с версии BaseKit 1.0.46 в шорткоде “Blogger” можно использовать все стили блоговой ленты темы!

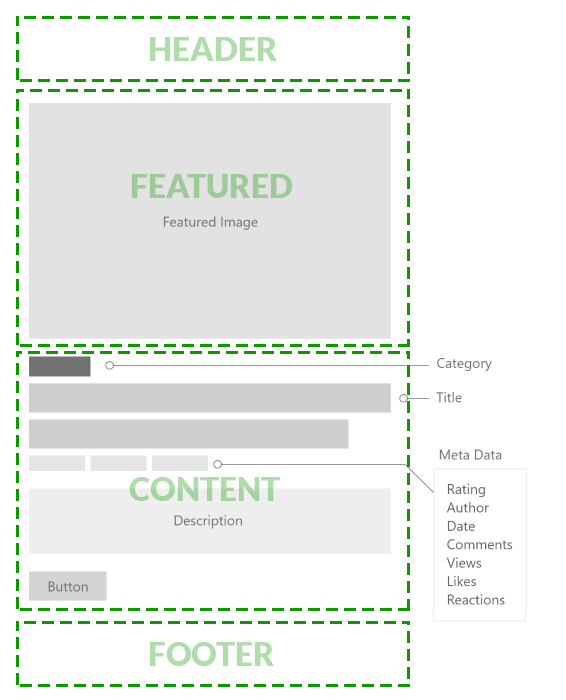
Начиная с версии 1.0.54 полностью переработан подход к формированию дефолтных стилей этого шорткода – теперь разработчик может описывать несколько шаблонов вывода для каждого стиля, произвольно размещая элементы в предопределенных зонах:
- HEADER – область над телом поста (featured + content). Всегда располагается сверху, независимо от заданного положения картинки и контента
- FEATURED – содержит картинку поста и (если указано в шаблоне) наложенные элементы с данными поста (заголовок, дата, автор, цена и т.д.). Данные в этой области могут располагаться в одном из 9 положений (по углам или в центре каждой строки, в любом положении может быть несколько элементов):
tl | tc | tr
ml | mc | mr
bl | bc | br
Эта область может располагаться над контентом (следующая область), слева или справа от него – задается параметром шорткода
- CONTENT – тело поста – область под (или справа или слева) картинкой
- FOOTER – область под телом поста (featured + content). Всегда располагается снизу, независимо от заданного положения картинки и контента
В каждой области можно располагать один или несколько компонентов с данными поста:
- title – заголовок поста
- excerpt – текст поста
- readmore – ссылка на сингл-пост
- price – цена, указанная в посте (поддерживаются все наши типы постов, а также продукты WooCommerce)
- meta – блок с метаданными, указанными в настройках шорткода (категории, автор, дата публикации, количество просмотров, лайков, комментов, рейтинг, ссылка для редактирования поста и т.п.)
- meta_xxx – одиночный элемент метаданных, который может содержать один из вышеперечисленных параметров:
– meta_date – дата публикации поста
– meta_categories – ссылки на категории поста
– meta_author – автор поста
– meta_views – количество просмотров поста
– meta_likes – количество просмотров поста
– meta_comments – количество просмотров поста
– meta_rating – оценка (рейтинг) поста
– meta_edit – ссылка на редактирование поста (если посетитель зарегистрирован и имеет право на редактирование)
– meta_xxx – произвольные пользовательские метаданные, которые тема должна сама обработать и вывести с помощью экшена ‘basekit_action_show_post_meta’ - xxx – произвольные пользовательские данные, значение которых тема должна вернуть, обработав фильтр ‘trx_addons_filter_custom_meta_value’
Style 'Default'
Для начала - обычный (классический) лайаут с минимальными настройками
Aliquam diam metus
Lorem ipsum dolor sit amet
Integer eget dolor
Style 'Default'
А теперь добавим плашки (фоновый цвет у каждого поста) и слайдер
Aliquam iaculis quis
Suspendisse vitae
Phasellus sed congue leo
Sed in dui ac risus
Donec ac aliquam eros
Style 'Default'
А в этом лайауте заголовок отправлен вверх (над картинкой) и изменен набор мета-данных
Style 'Default'
В этом лайауте все метаданные выводятся поверх картинки поста, а также добавлены заголовки и вкладки для фильтрации постов
Try & Buy
taste our dishes
Style 'Wide'
Еще один лайаут, который часто используется на новостных порталах. Картинка может располагаться слева, по центру, справа или чередоваться (как в данном примере).
Также здесь продемонстрирован эффект AJAX-подгрузки полного контента статьи прямо в ленту постов. Такой эффект можно использовать в блоговой ленте или шорткоде Blogger при выводе постов в 1 колонку.
Style 'List'
Краткий список постов с картинками или без них.
Нумерация и серый фон являются опциональными
Style 'Panel'
Общая панель с фоновой картинкой, которая меняется при наведении мыши на один из постов
Aliquam diam metus
Lorem ipsum dolor sit amet
Integer eget dolor
Style 'Cards'
Стиль вывода шорткода 'Blogger' в виде небольших карточек, наезжающих друг на друга. При наведении мыши карточка "выезжает" и немного поворачивается
Aliquam diam metus
Lorem ipsum dolor sit amet
Integer eget dolor
Curabitur quis eleifend velit
Proin sed neque
Duis fermentum risus
Сборные шаблоны
При описании шаблона вывода можно использовать параметр “grid” для указания наборов лайаутов при выводе определенного количества постов.
Пример описания такого сборного щаблона:
'magazine' => array(
'title' => __('Magazine', 'trx_addons'),
'grid' => array(
// One post
array(
'grid-layout' => array(
array(
'template' => 'default/classic'
),
)
),
// Two posts
array(
'grid-layout' => array(
array(
'template' => 'default/classic',
'args' => array( 'image_position' => 'top' )
),
array(
'template' => 'default/classic',
'args' => array( 'image_position' => 'top' )
),
)
),
// Three posts
array(
'grid-layout' => array(
array(
'template' => 'default/classic',
'args' => array( 'image_position' => 'top' )
),
array(
'template' => 'list/with_image',
'args' => array( 'image_position' => 'left', 'image_width' => 33 )
),
array(
'template' => 'list/with_image',
'args' => array( 'image_position' => 'left', 'image_width' => 33 )
),
)
),
...
Как видно из вышеприведенного примера, при показе одного поста он будет выведен с помощью шаблона “Default” стилем “Classic”. При выводе двух и более постов каждый следующий пост, начиная со второго, выводится с помощью шаблона “List” стилем “With image”.
Внимание! Используемые шаблоны вывода и их стили должны быть заранее созданы!
Предположим, что в описании шаблона вывода таких блоков предусмотрено для 7 постов. В этом случае при выводе более 7 постов будут выводиться полностью сформированные блоки по 7 постов и последний блок согласно варианту, соответствующему остатку (последняя группа постов, меньшая семи).
Если в настройках шорткода будет включен слайдер, то в качестве слайдов будут использоваться не отдельные посты, а вышеописанные группы. Но нужно учитывать, что на малых разрешениях посты в группах перестроятся в один столбец друг под другом и высота слайдера увеличится и может превышать высоту экрана. Поэтому применять слайдер для сборных лайаутов не рекомендуется.
Сборный шаблон 'News'
Первый пример сборного шаблона - вывод постов по аналогии с виджетом 'Recent News'
Сборный шаблон 'News'
И еще один пример вывода постов по аналогии с виджетом 'Recent News'.
Сборный шаблон 'News'
Ну и напоследок то же самое, но в 3 колонки




















