Краткое описание
Шорткод “Form” позволяет добавить в любое место страницы (сайта) форму обратной связи одного из 3 стилей:
- Default – стандартная форма из 3 полей со стандартным механизмом проверки введенных данных
- Modern – над полями формы выводятся иконки с данными: телефон, e-mail и адрес владельца сайта
- Detailed – аналогично предыдущей, но иконки с данными выводятся не над полями формы, а справа от них
[/vc_column_text][vc_empty_space height=”” alter_height=”small” hide_on_mobile=””][vc_column_text]
 Параметры шорткода
Параметры шорткода
- Type – задает тип лайаута шорткода. Существует три предустановленных лайаута. Разработчики имеют возможность создавать свои типы лайаутов. Но в связи с проблемами при приемке тем это крайне не рекоментуется! Поэтому, если в теме нужна нестандартная форма – она должна быть создана с помощью плагина “Contacts From 7”
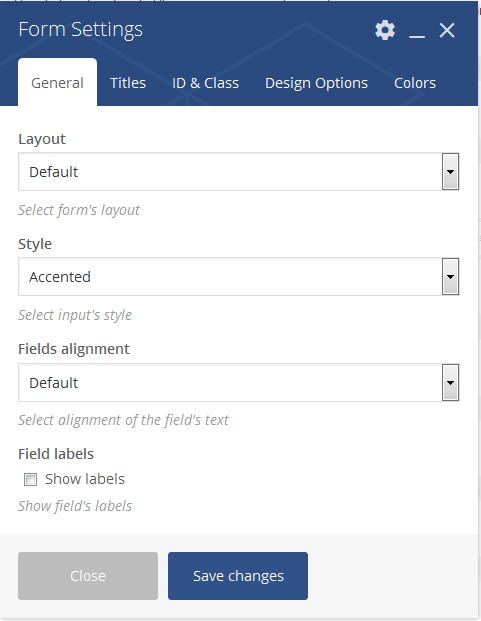
- Style – позволяет применить современный стиль ховера для полей ввода. Этот эффект срабатывает при попадании курсора в поле (focus) и может принимать один из следующих вариантов: “Default”, “Accented”, “Path”, “Jump”, “Underline”, “Iconed”. Эти варианты продемонстрированы ниже на этой странице.
- Fields alignment – позволяет выбрать выравнивание текста в полях формы (влево, по-центру или вправо)
- Field labels – нужно ли отображать метки (названия полей) над/под полями в форме.
Для разработчиков: Типы полей и их параметры
При создании шаблонов форм добавление стандартных полей типа “Имя”, “E-mail”, “Сообщение”, кнопка “Отправить” вынесены в соответствующие action-ы для того, чтобы можно было в теме переопределять лайаут формы без использования явных тэгов <form>, <input> и т.д., что вызывает несварение у ревьюверов Энвато.
Примеры можно посмотреть в стандартных шаблонах шорткода ‘trx_sc_form’
Если же нужно создать новую форму для использовании в виджете или шорткоде, то вставка любого поля выглядит примерно так:
trx_addons_get_template_part(TRX_ADDONS_PLUGIN_SHORTCODES . 'form/tpl.form-field.php',
'trx_addons_args_sc_form_field',
array_merge($trx_addons_args, array(
'labels' => false,
'field_name' => 'cars_keyword',
'field_type' => 'text',
'field_value' => $params['cars_keyword'],
'field_req' => false,
'field_icon' => 'trx_addons_icon-search',
'field_title' => __('Search for', 'trx_addons'),
'field_placeholder' => __("Enter a city, owner's name, phone or email or car's ID", 'trx_addons')
))
);
Общие параметры для любого типа полей:
Обратите внимание! Все параметры, за исключением ‘field_type’ и ‘field_name’ являются необязательными и принимают дефолтное (обычно – пустое) значение.
- labels (true | false) – отображать или нет метку (label) поля – текстовое название над/под полем
- field_title (строка) – метка (текстовое название) поля. Выводится над/под полем, если параметр ‘labels’ = true
- field_placeholder (строка) – поясняющий текст внутри поля, видимый пока поле пустое
- field_tooltip (строка) – поясняющий текст (подсказка по заполнению), который отображается при наведении на значок “?”, появляющийся после названия поля
- field_id (строка) – ID поля, которое используется для обращения к полю из скрипта
- field_name (строка) – имя поля, которое используется для получения его значения и отсылки на сервер
- field_type (text | textarea | checkbox | checklist | radio | select | select2 | slider | range) – тип поля. У каждого типа полей могут быть дополнительные параметры, специфичные именно для этого типа
- field_value (число или строка) – начальное значение поля
- field_req (true | false) – является ли поле обязательным. После метки у обязательных полей выводится знак “*” (звездочка) и перед отсылкой такие поля проверяются на заполнение
- field_icon (строка – класс иконки) – имя класса иконки из набора fontello, которая отображается в поле, если для формы установлен стиль вывода “Icons”. В остальных стилях не используется
- field_class (строка) – дополнительные классы, перечисленные через пробел, навешиваемые на поле
- field_data (массив) – массив дополнительных параметров, передаваемых в построитель полей и записываемых в виде data-параметров в поле
Типы полей:
- text – однострочное текстовое поле
- textarea – многострочное текстовое поле
- checkbox – флажок. Дополнительный параметр:
field_checked (true | false) – начальное состояние (вкл | выкл) - checklist – набор флажков (альтернатива списку с множественным выбором). Дополнительные поля:
field_direction (horizontal | vertical) – расположение флажков
field_options (массив) – ассоциативный массив с парами “значение” => “Название опции”
field_value (массив) – массив начальных значений (включенных флажков) - radio – набор зависимых переключателей. Дополнительные поля:
field_options (массив) – ассоциативный массив с парами “значение” => “Название опции” - select – стандартный выпадающий список. Дополнительные поля:
field_size (число) – тип списка: 1 – выпадающий, 2+ – высота в строках раскрытого списка
field_multiple (true | false) – допускается ли множественный выбор с использованием клавиш Shift и Ctrl
field_options (массив) – ассоциативный массив с парами “значение” => “Название опции” - select2 – выпадающий список, обрабатываемый скриптом “Select2”. Поддерживает множественный выбор и поиск по списку. Дополнительные поля:
field_multiple (true | false) – допускается ли множественный выбор с использованием клавиш Shift и Ctrl
field_options (массив) – ассоциативный массив с парами “значение” => “Название опции” - slider и range – слайдер для выбора числа (slider) или диапазона (range) в заданных пределах. Дополнительные поля:
field_min (число) – минимальное значение поля
field_max (число) – максимальное значение поля
field_step (число) – шаг изменения значения при перетаскивании

