Краткое описание
Шорткод, позволяющий сделать на странице блок, смещающийся справа-налево или слева-направо при скролле страницы. В качестве “слайдов” в таком блоке могут выступать как секции Элементора с текущей страницы, так и ранее созданные лайауты или темплейты. Это не эмуляция с помощью слайдера (как мы пытались делать в каких-то темах), а полноценный скролл, т.е. адекватно работает не только по колесику мыши, но и при перетаскивании полосы прокрутки (у слайдера такого нет, там только на колесико).
Эффект рассчитан только на полноэкранные (по высоте) секции.
Для каждого слайда можно задавать фон, который может быть статичным (фон стоит, содержимое секции перемещается поверх него) или “привязанным” к слайду (скроллится вместе со слайдом).
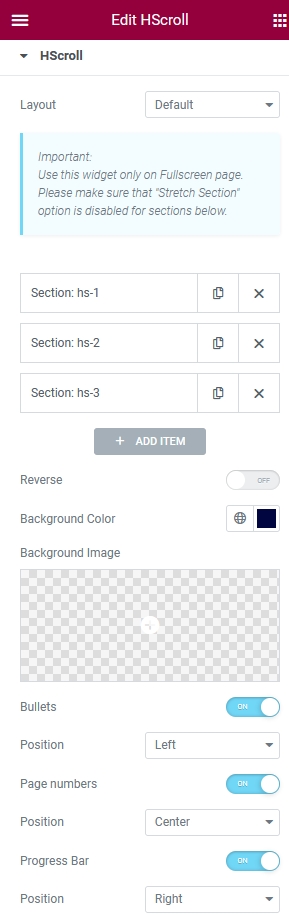
Параметры шорткода:
- Sections – содержит список секций (слайдов) и их параметры. Каждая секция может быть:
– секцией с этой же страницы (указывается по ID секции)
– ранее созданным кастомным лайаутом
– ранее созданным темплейтом Элементора
Для каждой секции можно указать фоновую картинку, которая появляется при вхождении секции в видимую область окна и располагается статически (т.е. не смещается вместе с прокруткой секции). Если для секции не задан фон, но он был задан для одной из предыдущих секций – фон “наследуется” данной секцией. - Reverse – меняет направление смещения секций (слайдов) при скролле на противоположное. По умолчанию слайды смещаются справа-налево, при включенном ‘Reverse’ – слева-направо
- Speed – регулирует скорость горизонтального скролла (параметр добавлен в v.2.20.2)
- Background color – цвет фона всего шорткода
- Background image – фоновая картинка для всего шорткода
- Bullets & Position – отображать ли буллеты пагинации (кликабельны) и их положение
- Page numbers & Position – отображать ли нумерацию слайдов (страниц) и ее положение (вдоль нижнего края окна)
- Progress Bar & Position – отображать ли заполняемую по мере скролла полоску (прогресс бар) и ее положение
Ниже показан пример, состоящий из трех секций, для каждой из которых задан статичный фон (не смещается при скролле, меняется fade-ом при входе “своей” секции в область просмотра.

WELCOME TO
HORIZONTAL
SCROLL


GET PREPARED
BUILD YOUR
HORIZONTAL
SCROLL SITE
using ThemeREX Addons
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
HORIZONTALL SCROLL
UNIQUE WIDGET FOR ELEMENTOR
Specially for ThemeREX Addons
Easy customizable
Responsive design
Horizontal Scroll
REVERSE SCROLL
A next example shown a content shifting from left to right if a parameter 'Reverse' is on
WELCOME TO
HORIZONTAL
SCROLL


GET PREPARED
BUILD YOUR
HORIZONTAL
SCROLL SITE
using ThemeREX Addons
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
HORIZONTALL SCROLL
AN UNIQUE WIDGET FOR ELEMENTOR
Specially for ThemeREX Addons
Easy customizable
Responsive design
Horizontal Scroll
PARTICULAR SCROLL
In the next example a widget "Horizontal Scroll" inserted in the right column, but a left column at same time is continue scrolling up
Horizontal Scroll
РАЗДЕЛЬНЫЙ СКРОЛЛ
Содержимое этой колонки продолжает "естественное" смещение по мере скролла страницы (в отличие от колонки справа, в которую вставлен виджет "Horizontall Scroll" и контент которой смещается справа-налево по мере скролла.
Внимание! Так как прилипание к верху окна реализовано через CSS-свойство 'position: sticky', то использование свойства 'overflow: hidden' для любого родителя шорткода HScroll запрещено.
Поэтому, чтобы скрыть смещающийся влево контент правой колонки, для левой колонки задан темный фоновый цвет и свойство 'z-index: 1'

Также обратите внимание: чтобы при прокрутке страницы не провисала пустота слева (пока не прокрутятся до конца слайды справа) - нужно заполнять левую колонку контентом приблизительно на такое же количество экранов, которое соответствует количеству слайдов справа.


