Краткое описание
Для добавления слайдера на страницу (например, на хомяк) можно использовать один из двух способов (в зависимости от типа используемого хеадера):
- Если используется встроенный в тему хеадер (созданный разработчиком в виде отдельного .php-файла), то нужно добавить в панель Header Widgets один виджет “Widget Slider”, настроить его параметры, указав тип слайдера – встроенный (на базе Swiper) или Revolution Slider и прочие необходимые настройки, зависящие от типа слайдера. Затем в параметрах нужной страницы (хомяка) в панели Theme Options (обычно внизу, под контентом страницы) на вкладке “Header” в поле “Header Widgets” выбрать одноименный набор виджетов. Если нужно – в следующих полях настроить параметры этого хеадера – цветовую схему, положение относительно контента страницы (обычное – перед контентом, поверх контента или под контентом) и т.п.
- Если используется кастомный хеадер, созданный в Layouts Builder, то слайдер можно добавить в него с помощью шорткода “Widget Slider”. Настройки аналогичны одноименному виджету. В таком случае на самой странице достаточно просто выбрать этот хеадер и никаких дополнительных настроек делать не надо.
Если нужно расположить хеадер “поверх” слайдера (на прозрачном фоне), то в настройках страницы можно указать положение хеадера в поле “Header position” равным “Over”, а сам слайдер разместить в начале контента страницы.
Ниже представлены варианты слайдеров для хомяков. Все они выполнены на базе Revolution Slider. Официальная демо-страница: Revolution Slider Examples
Simple Sliders

Old School

News

Highlight

Not Generic

Fancy Text

Media

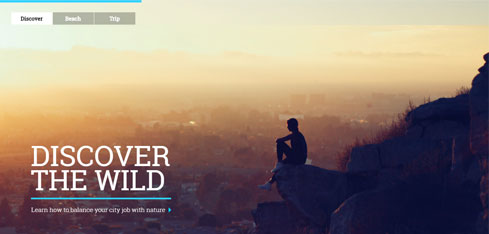
Travel

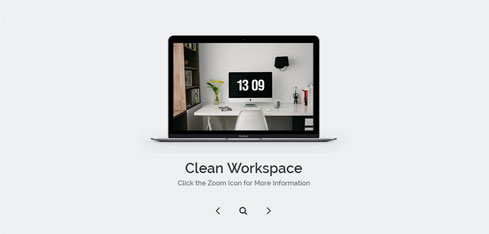
Content Zoom

Scroll Effect

Concept

True Fullscreen
Frontpage

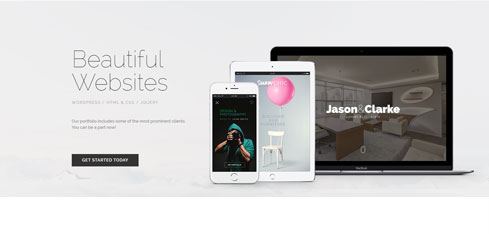
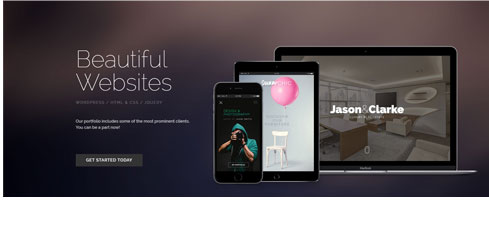
Web Product

Gym

Fashion

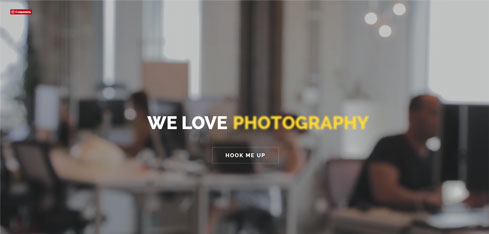
Photography

Restaurant / Bar
Carousel

Classic

Showcase

Media Autoplay

Highlight

Photography

Instagram Feed

Food

Team Hover
Feeds



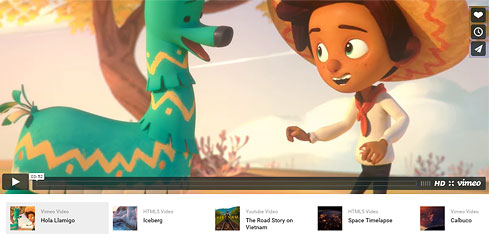
Vimeo

Youtube

Flickr


WordPress Posts

WooCommerce Products
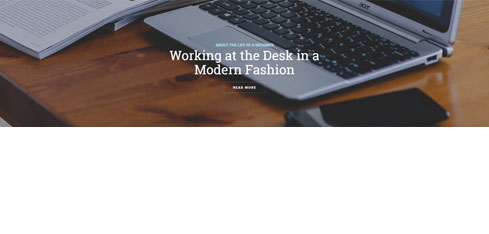
Hero

News Collection

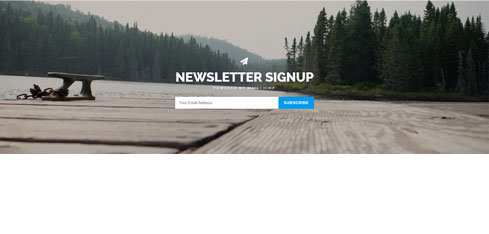
Newsletter

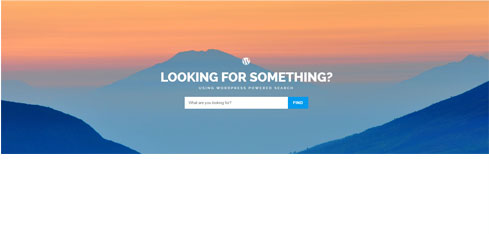
Search Form

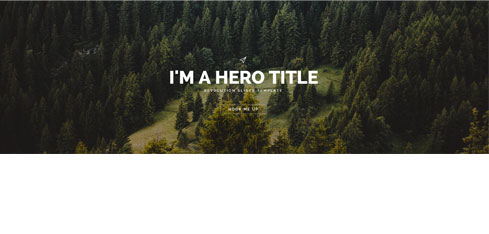
Images Only

Rotating Words

Web Product Light

Web Product Light

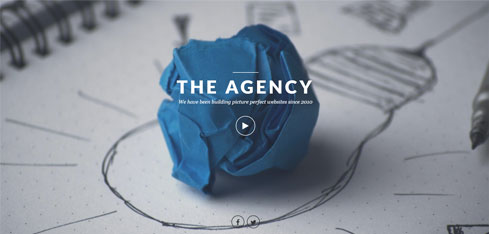
Agency Website Header

Restaurant Header
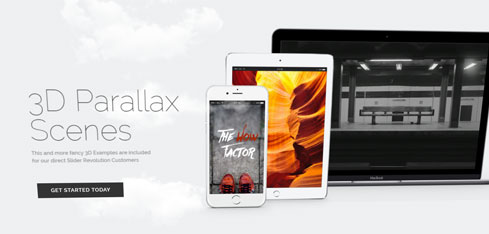
3D

Wow Factor

Parallax Scene

Creative Freedom