Общая информация
- Каждый виджет из комплекта ThemeREX Addons имеет сопутствующий шорткод для вставки с помощью Visual Composer в тело страницы.
- Если тема не использует какие-либо виджеты – она может их отключить (см . ветку “Удаление виджетов” на форуме ThemeREX Community)
По-умолчанию тема регистрирует следующие области для размещения виджетов:

- Header Widgets – располагается непосредственно в заголовке сайта. Предназначена в основном, для вставки виджета “Slider”, хотя можно использовать и для любых других виджетов
- Sidebar – стандартная боковая панель для виджетов. В настройках темы (Appearance – Customize – Content) в поле “Sidebar Position” можно указать расположение этой панели – слева или справа от контента. Если на этой же панели набор виджетов в поле “Sidebar Widgets” не выбран – боковая панель не отображается. Эти настройки могут быть переопределены на любой странице в секции ThemeREX Options (внизу, под редактором контента).
Также в настройках темы можно задать отдельную цветовую схему для этой панели. Вниманию дизайнеров и разработчиков – для стилизации сайдбара из цветовой схемы нужно использовать цвета группы alter_xxx. Это делается для того, чтобы если для сайдбара не задана отдельная цветовая схема, он отличался от основного контента. - Footer Widgets – панель виджетов в области футера. В настройках темы можно задать количество колонок и цветовую схему для этой области, а также выбрать набор виджетов. Если набор не выбран – данная секция не отображается.
- Widgets above page – панель виджетов, отображаемая под заголовком сайта, но над контентом и сайдбаром. По ширине равна ширине контента+сайдбара. По-умолчанию для нее набор виджетов не задан и она не выводится.
- Widgets above content – панель виджетов, отображаемая над областью контента, рядом с сайдбаром. По ширине равна ширине контента. По-умолчанию для нее набор виджетов не задан и она не выводится.
- Widgets below content – панель виджетов, отображаемая под областью контента, рядом с сайдбаром. По ширине равна ширине контента. По-умолчанию для нее набор виджетов не задан и она не выводится.
- Widgets below page – панель виджетов, отображаемая над футером сайта, под контентом и сайдбаром. По ширине равна ширине контента+сайдбара. По-умолчанию для нее набор виджетов не задан и она не выводится.

About Me
Применяется для вставки аватарки, имени и краткого описания владельца сайта или любого другого лица.
Если при вставке виджета параметры не указаны – берутся соответствующие параметры из профиля текущего юзера:
- Аватар – пытаемся получить по e-mail юзера из сервиса Gravatar. Иначе отображается картинка ‘No Photo’, заданная в настройках WP
- Имя – берется из поля ‘Display Name’ текущего пользователя
- Описание – берется из поля ‘Biographical Info’ текущего пользователя
Если же какой-то из параметров не нужно отображать – в соответствующем поле нужно поставить знак “#” (диез, решетка)

Audio
Применяется для вставки локального аудио-файла (загруженного на сервер) или html-кода, полученного на SoundCloud и содержащего встраиваемый плеер с нужной композицией
Можно выбрать картинку, которая будет служить фоном для аудио-плеера, а также указать название и автора композиции. Внимание! Название и автор игнорируются при вставке html-кода, т.к. в этом случае вставляемый контент уже содержит необходимые данные.

Banner
Применяется для вставки изображения со ссылкой или без или html-кода с рекламным баннером (например, Google Adsense или Яндекс Директ). Также с помощью html-кода можно вставить любой объект (например, iframe с видео или аудио, flash-плеер и т.п.)
В настройках виджета можно указать его ширину – на всю ширину сайдбара (fullwidth) или его ширина соответствует ширине остальных виджетов (boxed)

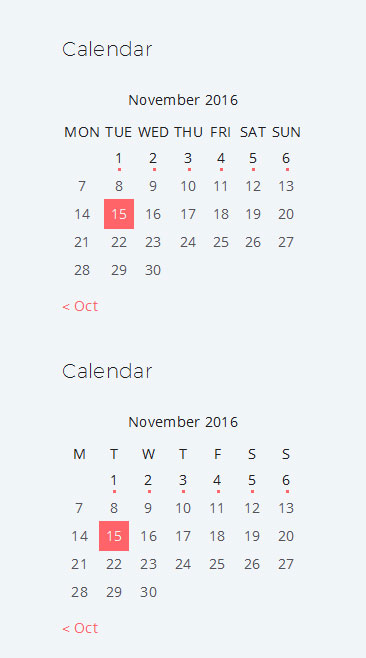
Calendar
Это просто виджет-обертка для стандартного календаря WP. Сделан для того, чтобы можно было выбрать тип заголовков с названиями дней недели – одна буква или три. ВСЕ! Больше ничего не делает и тупо выводит стандартный вывод календаря из WP.
Вниманию дизайнеров! Максимум, что вы можете менять в этом виджете – это стили ссылок на предыдущий/следующий месяц (внизу под таблицей). Также можно эти ссылки переместить вверх (справа и слева от названия месяца). Также можно стилизовать отдельно ячейку “сегодняшнего” дня, ячейки с постами (сейчас отмечены точками внизу под цифрами). Никаких дополнительных элементов в календарь привносить нельзя, т.к. это не наш виджет и мы не можем влиять на его вывод!
Categories List
Style 1

Style 2

Style 3

Этот виджет предназначен для использования над/под контентом/страницей, т.е. в областях Widgets Above Page/Content или Widgets Below Page/Content. Выводит картинки выбранных категорий (задаются в Posts – Categories) со ссылками на эти категории.

Contacts
Отображает лого (или любое другое указанное изображение), описание, контактные данные и социальные иконки. Если какой-либо из параметров не заполнен – он игнорируется.
Для лого можно указать две картинки – для обычных экранов и Retina. В зависимости от того, с какого устройства просматривается сайт, будет задействована соответствующая картинка.
Иконки социальных сетей берутся из настроек Appearance – ThemeREX Addons – Socials (выводятся только те, для которых заполнено поле с URL)

Flickr photos
Выводит ленту изображений с Flickr.
Внимание! Виджеты, отображающие ленты изображений с Flickr или Instagram загружают много картинок, что генерирует “лишний” трафик при загрузке страницы и, заодно, увеличивает время ее загрузки. Поэтому не рекомендуется ставить эти виджеты на хомяки!

Instagram Feed
Выводит ленту изображений с Instagram по заданному тегу из аккаунта пользователя. Может использоваться в качестве альтернативы плагину “Instagram Feed”, который просто выводит последние фото (фильтр по тегу в нем доступен только в платной версии).
Наш виджет может выводить фотки по тегу как при наличии API ключей, так и без них!
Внимание! Виджеты, отображающие ленты изображений с Flickr или Instagram загружают много картинок, что генерирует “лишний” трафик при загрузке страницы и, заодно, увеличивает время ее загрузки. Поэтому не рекомендуется ставить эти виджеты на хомяки!

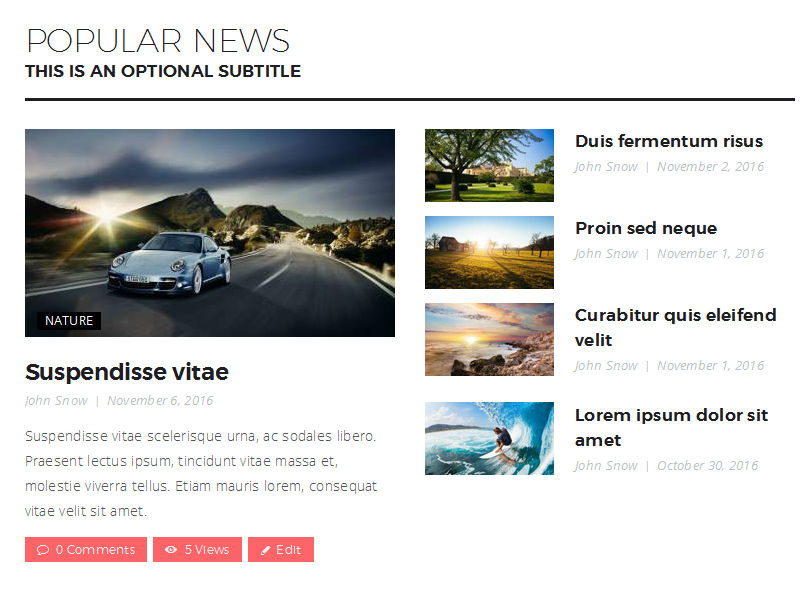
Popular posts
Отображает ТОП-посты, отсортированные по убыванию:
- Закладка “Views” – количества просмотров
- Закладка “Comments” – количества комментариев
- Закладка “Likes” – количества лайков
Названия закладок задаются в настройках виджета. Если какая-либо закладка не указана (без названия) – она не выводится.
Также в настройках виджета можно задавать (одинаково для всех закладок):
- Количество выводимых постов
- Отображать ли миниатюры картинок слева от каждого поста
- Отображать ли имя автора поста
- Отображать ли дату поста
- Отображать ли счетчики (для каждой закладки свой – соответствует смыслу закладки)
- Выводить ли список категорий поста

Recent posts
“Младший брат” вышеуказанного виджета. Выводит последние опубликованные посты. В настройках можно задавать те же самые параметры, что и у “Popular posts”:
- Количество выводимых постов
- Отображать ли миниатюры картинок слева от каждого поста
- Отображать ли имя автора поста
- Отображать ли дату поста
- Отображать ли счетчики (для каждой закладки свой – соответствует смыслу закладки)
- Выводить ли список категорий поста
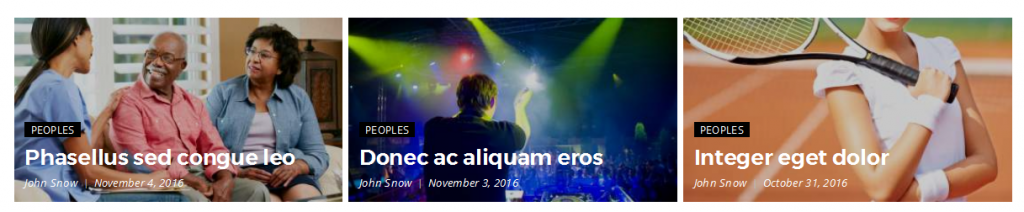
Recent News
Style 1

Style 2

Style 3

Style 4

Style 5

Этот виджет предназначен для использования над/под контентом/страницей, т.е. в областях Widgets Above Page/Content или Widgets Below Page/Content. А также, как элемент самой страницы. По смыслу аналогичен шорткоду “Blogger”, но стили его вывода больше ориентированы на построеные хомяков с аннонсами новостей.
Имеет огромное количество стилей и вариантов вывода (вверху показаны не все возможные стили), поэтому ознакомиться с ним лучше на странице Shortcode “Recent News”

Slider
Используется для вставки слайдера как в область виджетов, так и в контент / header / footer страницы.
Поддерживает работу как со “встроенным” слайдером постов, так и с Revolution Slider. Для последнего можно только выбрать алиас ранее созданного слайдера. Остальные параметры в настройке виджета относятся к слайдеру постов.
Для слайдер постов можно выбрать категорию, из постов которой будут выбираться featured image и заголовки постов для создания слайдов. Также можно указать количество создаваемых слайдов и параметры вывода заголовков внутри каждого слайда.
Если этот виджет вставить в “Header widgets”, он может использоваться как “главный” слайдер.
При вставке слайдера с помощью сопутствующего шорткода с помощью VC появляется гораздо больше возможностей по созданию кастомных слайдов, управляющих слайдеров и т.д.

Socials
Вставляет краткое описание и иконки социальных сетей, указанные в настройках Appearance – ThemeREX Addons – Socials. Выводятся только те социалки, для которых задан URL в вышеупомянутых настройках.
Настройки виджета позволяют указать выравнивание текста и социалок влево, по центру или вправо.

Показывает ленту свежих постов из указанного Twitter-аккаунта.
Для доступа к ленте использует OAuth + Twitter API 1.1. В настройках виджета нужно указать 4 обязательных параметра для доступа к ленте:
- Username (логин пользователя в Twitter)
- Consumer Key, Consumer Secret, Token Key, Token Secret – параметры, полученные при создании Application в Twitter (необходимая процедура для доступа к API Twitter)
Также настроки виджета позволяют задать фоновое изображение для вывода ленты поверх него, количество выводимых постов, наличие/отсутствие ссылки “Follow us”.
При вставке ленты с помощью сопутствующего шорткода пользователь получает больше возможностей. В частности, можно выбирать вид вывода, а также отображать ленту с помощью слайдера.
Внимание! Для уменьшения нагрузки и ускорения загрузки страниц данные, полученные с Twitter кэшируются. Обновление данных происходит каждый час. Поэтому, если вы не увидели совсем свежий пост в ленте у себя на сайте – не пугайтесь. Просто он еще не попал в кэш.

Video
Вставляет видеопроигрыватель. Поддерживает прямые ссылки на:
- видеоролики с Youtube
- видеоролики с Vimeo
- локально загруженные видеофайлы
Также можно вставить видео с помощью html-кода, полученного с вышеупомянутых или любого другого видеохостинга.
В настройках виджета можно выбрать картинку, которая будет показана вместо видео. При наведении на нее “всплывает” значок Play при щелчке на котором запускается видео.

