Toggle sections
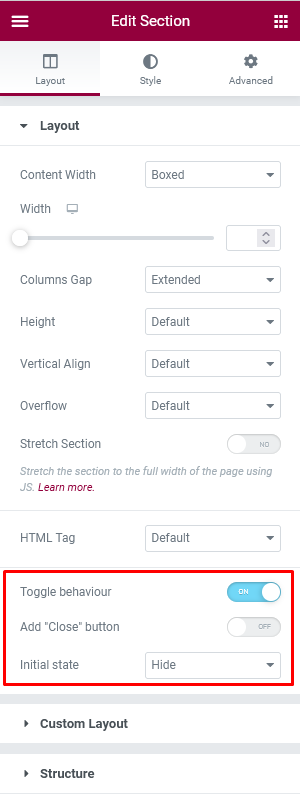
Начиная с версии 2.18.4 в ThemeREX Addons добавлен модуль “Toggle sections”, который добавляет в секции Элементора группу настроек “Toggle behaviour”, позволяющих включить для секции поведение “переключателя” – по нажатию кнопки (ссылки) с href=”#section-id” (может располагаться в любом месте страницы), секция “разворачивается” или “сворачивается”.
Можно задавать начальное состояние секции (свернута/развернута), а также на вкладке “Advanced” указать для секции “Motion Effects” – анимацию появления на странице. Только для таких секций эта анимация будет срабатывать не при входе секции в видимую область окна, а при разворачивании секции. При сворачивании анимация автоматически заменяется на противоположную. Например, вместо “fadeInDown” при разворачивании секции будет использована “fadeOutUp” при сворачивании.
Параметр “Add Close button” добавляет в секцию кнопку “Закрыть”. В этом случае секция может быть закрыта (свернута) как нажатием на ту же самую кнопку, которой ее развернули, так и на эту кнопку “Закрыть”.
В приведенном ниже примере цветные полосы – это обычные секции со спейсерами (просто для наглядности, не несут никакой функциональной нагрузки). Между ними вставлены секции, у которых задано поведение “Toggle” и начальное состояние у всех “hide”. Для всех секций, кроме первой, заданы параметры анимации:
1) Первая секция – без анимации
2) Вторая секция – анимация “fadeInUp” для всей секции целиком
3) Третья секция – анимация “bounceInRight” по частям (item by item) с задержкой 150мс. В этой секции картинки расположены в колонках Элементора, поэтому анимируются сами колонки.
4) Четвертая секция – анимация “fadeInUp” по частям (item by item) с задержкой 150мс. В этой секции одна колонка Элементора, в которой расположен шорткод “Blogger”, разбитый на 3 колонки. Поэтому анимируются колонки (элементы) шорткода “Blogger”.
5) Пятая секция – анимация “fadeInRight” по частям (item by item) с задержкой 150мс. В этой секции картинки одна колонка Элементора, в которой расположен шорткод “Layouts: Menu”. Поэтому анимируются элементы (айтемы) меню первого уровня.


Show/Hide behaviour
Эта строка (секция) управляется кнопкой в заголовке (справа вверху): при каждом нажатии она появляется (с анимацией) и снова скрывается.










